ホームページ制作
これからのホームページ制作は住宅業界(リフォーム店・工務店)もスマホ対応が当たり前!
公開日:2019/12/20
最終更新日:2024/10/15
こんにちは。
工務店、リフォーム会社のホームページ集客支援のゴッタライドです。
「明日の天気は?」
「あの病院何時までだっけ?」
と、なにか短時間で調べ物をしたいときに、なにで調べますか?
わざわざパソコンで見ますか?
多くの方は、手元にあるスマホやタブレットで検索するのではないでしょうか。
「スマホをもっていて当たり前」という時代になっているように、ホームページも「スマホ対応が当たり前」という時代になっています。
ホームページをスマホでも見やすくすることは、見た目以上のメリットがあります。
今回は、住宅会社のホームページのスマホ対応情報も含めながら、ホームページにおけるスマートフォン対応の重要性について説明していきたいと思います。
住宅業界(リフォーム店・工務店)のスマホ対応状況
スマホ対応しているサイトは年々増加
現在、ゴッタライドで制作させていただくサイトはほぼ全てスマホ対応をさせていただいています。
また、管理させていただいているホームページはスマホ対応の有無に関わらず、ほとんどのホームページが、スマホからのアクセスが5割を超えています。
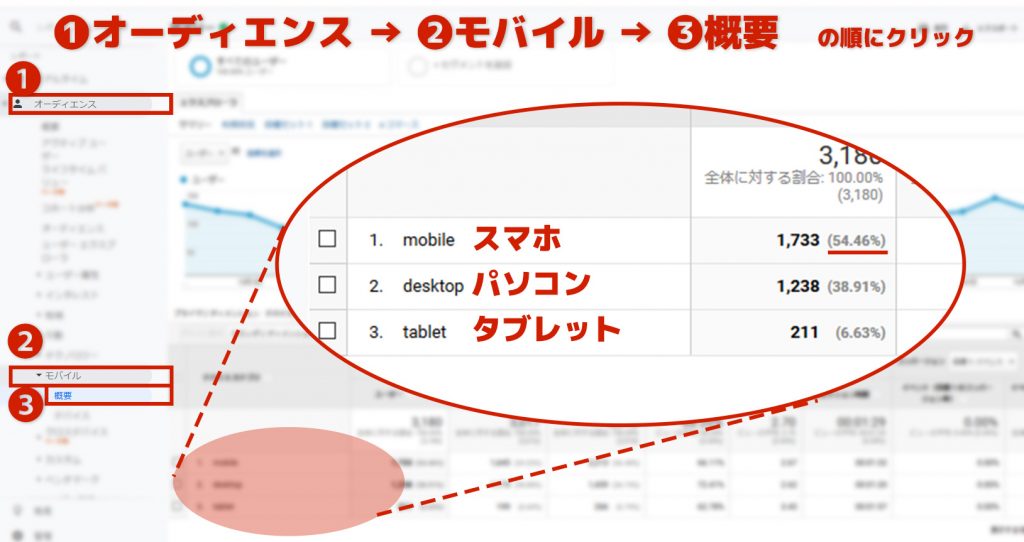
スマホからのアクセスがどれぐらいあるか確認しよう
簡単な方法はGoogleアナリティクスを開いて、
[オーディエンス]→[モバイル]→[概要]
という順番で開いてください。
開くとすぐに、数値を確認できます。
desktopがパソコンで、mobileがスマホ、tabletがタブレットを指しています。
数値の右側に全体に対する割合が表示されます。
下記の場合は、全体の54%がスマホからのアクセスということを指してます。
ざっくりとですが、直帰率なども見れますので、端末ごとに大まかな傾向をつかむことができます。

スマホ対応できていますか?
そもそも「スマホ対応」とは?
スマホ対応とは、スマートフォン(iPhoneやAndroid)などの端末でも最適化(文字が読みやすく、タップしやすく調整)されたサイトが表示される状態のことをいいます。
自社サイトがスマホ対応できているか確認する方法
「自分の会社のホームページがスマホ対応しているかどうか、よく分からない!」という方も多いかと思います。チェックポイントをまとめました。
チェックポイント
- 文字が小さく、読みづらい
- サイトレイアウトが崩れている
- ボタンやリンクが小さくてクリックできない
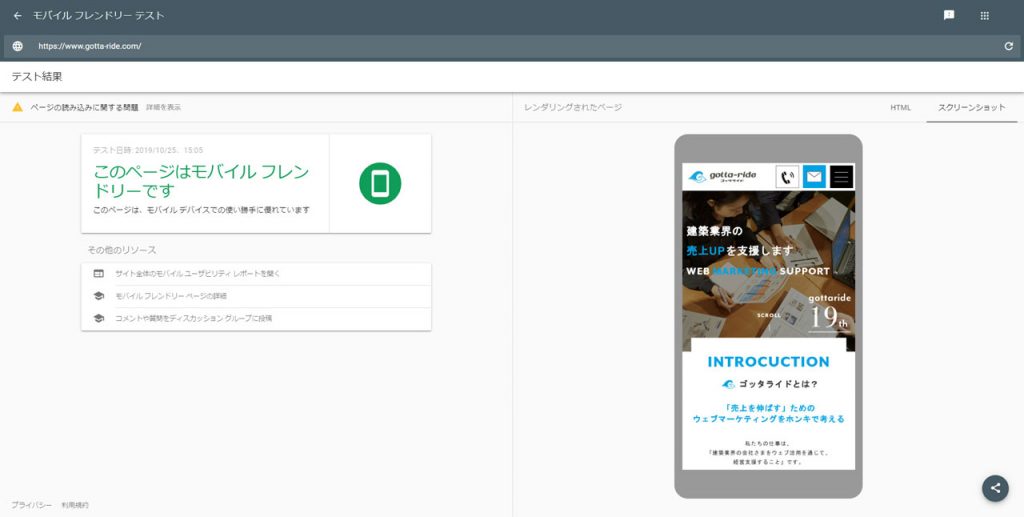
Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のホームページのスマホ対応状況を教えてくれます。URLを入力して、1分程度で計測できるのですごく簡単です!
問題がないと下記のように問題がないと
「このページはモバイルフレンドリーです」
と表示されます。
リフォーム会社に特化したウェブ集客支援サービスのページはこちら
スマホ対応が必要な理由
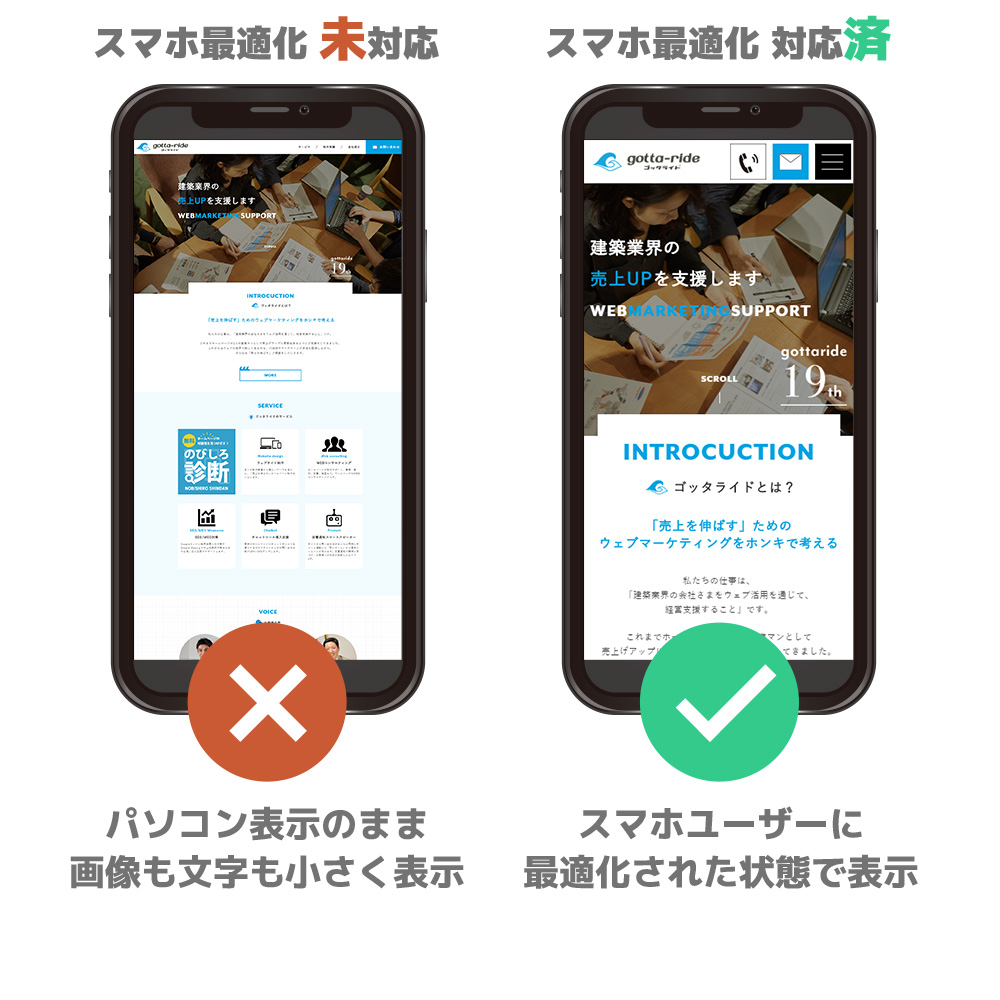
スマホ対応がなぜ必要なのか、最適化するとどこがどう違うのか、以下にまとめました。
閲覧しづらく操作しづらい
パソコンと比べて画面が小さいので、文字や画像が小さく表示されてしまって内容が見づらいという問題があります。 バナーやボタン、リンクが小さいので、タップしづらい問題が発生します。
表示までに時間がかかる
読み込み速度が遅いサイトがたまにありますよね?そんなサイトにアクセスすると、見たくなくなります。
表示するまでに時間がかかるということは、それだけユーザーにとってはストレスです。
現在、「ホームページの表示速度が遅い」と感じているようでしたら、今の内に対策をすることをオススメします。
しかし、速いだけで良いかというと、そうでもありません。表示速度が速いだけというものを評価基準にはしないことを、Googleは発表しています。
Google検索結果に影響
Googleはユーザー(見る人間)にとって価値のある情報を優先し評価する傾向があります。
スマホ対応されているかどうかが、検索順位の結果に影響すると考えられています。
つまり、パソコンから検索したときに検索結果が上位だったとしても、スマホ対応していないとスマホで検索したときに順位が落ちてしまう可能性があるということです。
また、今年からGoogleのモバイルファーストインデックスという基準によって、今後スマホ対応への重要性が増す可能性も考えられます。
こちらの方がモバイルファーストインデックスについてわかりやすく記載されてますので、リンクを張っておきます。
参考サイト
【図解】モバイルファーストインデックスとは?わかりやすく解説します – マーケティングオートメーションツール SATORI
スマホ対応の3つの方法とメリット・デメリット
ホームページをスマホに対応するには、大きく分けて3つの方法があります。
| 対応方法 | スマホ専用 サイト |
レスポンシブ サイト |
スマホ変換 サービス |
|---|---|---|---|
| 初期コスト |  |
 |
 |
| デザインの自由度 |  |
 |
 |
| 運用 |  |
 |
 |
1. スマホ専用サイトをつくる
「ホームページをスマホに対応したい!」と思ったときに、まず思いつくのが「PCサイトとは別にスマホサイトを作成する」という方法だと思います。
他の方法に比べて、「自由度の高さ」がもっとも優れています。
デザインもHTMLソースも、PCサイトと異なるものを利用することになるため、スマホに特化したユーザビリティ(操作しやすい・理解しやすい)が高いサイトを構築することが可能です。
『予算は少ない。でも、スマホ専用サイトはつくりたい!』というときの暫定案です。
2. レスポンシブサイトをつくる
レスポンシブWebデザインは、PC専用サイト、タブレット専用サイト、スマホ専用サイトという端末の区切りを無くして、「画面幅に合わせて流動的にデザインが切り替わる」デザインです。
レスポンシブWebデザインのメリットは、PC・スマホだけでなくタブレットなど全てのデバイスに対応できる点と、1つのHTMLソースで管理できるためコンテンツの更新が簡単だという点です。
サイトをリニューアルするタイミングの方はこちらが断然オススメです!タブレットで見たときのことも考え、サイト設計をします。
3. スマホサイト変換サービスを利用する
もっとも簡単で導入までの期間、初期コストが低いのがスマホサイト変換サービスの利用です。
ツールによって異なるものの、デザインがツールに依存してしまうため、自由度は低くなってしまいます。
また、変換は自動的に対応されますが、初期設定をする必要があります。
ページ数が増えるごとに対応する時間も増え、結果、スマホ専用サイトやレスポンシブサイトを構築する時間と費用を上回るケースもあります。
まとめ
いかがだったでしょうか?
住宅業界を問わず、今後のホームページにおいて「スマホ対応は必須」です。 スマホ対応にはいくつか方法がありますが、予算や目的に応じてどの方法が最適なのかが異なります。 メリットやデメリットを把握して、最適な方法でスマホ対応を行いましょう。


 資料ダウンロード
資料ダウンロード お問い合わせ
お問い合わせ