SNS運用・SNS集客
見やすいホームページはどんなデザイン?ポイントを解説!
公開日:2024/07/29
最終更新日:2025/06/03
こんにちは。
工務店、リフォーム会社のホームページ制作・ホームページ集客支援のゴッタライドです。
建築業のビジネスにおいて、ホームページは欠かせない集客の道具の1つです。
「これから会社のホームページを作ろう」「今のホームページをリニューアルしよう」と考えている建築会社様へ、どうすれば見やすいホームページになるのか悩んでいませんか?
そこで今回は、建築会社が作るべき見やすいホームページって一体どんなデザインのものなのか、実際の事例をご紹介しながら、分かりやすく解説していこうと思います。
ぜひ最後までご覧ください。
見やすいホームページとは
これからホームページを作る、またはリニューアルする建築会社の方の中で、見やすいホームページが何なのか分からなくなってしまう方が多いですので、見やすいホームページとはなにかからお伝えします。
見やすいホームページとは、「ホームページに訪れるユーザーにとってほしい情報がすぐに分かるページのこと」を指します。よく勘違いされやすいのが、自分たち(ホームページを作る側)にとって見やすい・分かるものが、見やすいホームページだと思っているのは違うので、注意しましょう。自分たちの伝えたいものを作るのではなく、ユーザーが知りたいものを作りましょう。
お客様がホームページを見る理由として、
- この会社は何ができるのか
- どんな会社なのか
- 自分の悩みや不安を解決してくれるのか
が挙げられます。上記のことがホームページに書いてあり、ユーザーにとって理解しやすいページが見やすいホームページと言えます。
リフォーム会社に特化したウェブ集客支援サービスのページはこちら
見やすいホームページを作るためにまずやるべきこと
では、見やすいホームページを作るために、まず建築会社がするべきことをご紹介します。
目的とターゲットを決める
一番はじめにすることは、「ホームページの目的」「ホームページのターゲット」を決めることです。ホームページはなんのために誰に向かって発信するのかを明確にさせることからはじめましょう。
こんなの簡単だよと思うかもしれませんが、意外とここでミスをしてしまう建築会社が多いので、解説します。
一番多く間違えてしまうパターンとしては、ホームページの目的を「自分がきれいだ・かっこいいと思えるホームページにするため」としてしまい、ターゲットを「自分」としてしまうケースです。いやいや、こんな間違いしないよ。と思っているそこのあなた。これやってしまっている方が多いので、もしかしたら、これを読んでいるあなたもやってしまっているかもしれませんので、要注意ですよ。
建築会社のホームページの目的は、「商品紹介」「会社の認知」の大きく2パターンに分かれます。ターゲットは、会社が自社の商品を売りたい相手になります。工務店は若い30代女性がターゲットになるのに対し、リフォームや塗装会社は、50代女性がターゲットになるでしょう。扱う商品によってターゲットが異なるので、今一度自社のターゲットは誰か見直しましょう。
全体設計サイトマップを作る
ホームページの目的とターゲットが明確になったら、次にすべきことは、ホームページの全体を設計するサイトマップを作ることです。
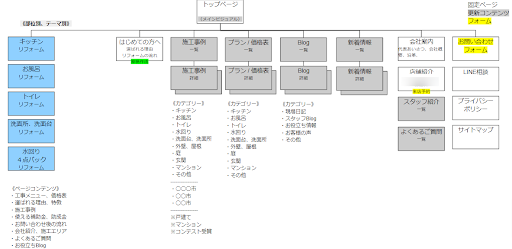
サイトマップとは、ホームページにどんなページが何ページあって、どんな構造になっているのかを明確に示す図のことです。ゴッタライドでは下の図のような感じで、ホームページ制作を始める一番最初の段階で、サイトマップを作り、どんなホームページにするのか話し合っています。

このようなサイトマップをはじめに作っておくことで、ホームページの構造がはっきり明確になり、効率よくホームページ制作を進めることができます。
このサイトマップを作るときも、このページはなんのために、誰に向けているのかを意識しながら作っていくと、ユーザーにとって分かりやすくて見やすいホームページになります。この段階ですでに構造が複雑だったり、情報が多すぎるという場合には、見やすいホームページにはなりにくいので、この段階で見やすいホームページになるかどうかしっかりと判断をしましょう。
見やすいホームページを作るためのポイント9選
では、次に、見やすいホームページを作るための9つのポイントを2024年の最新の情報を含めながら解説します。今からホームページを作成する方やしようと思っている方は、ぜひ参考にしてみてください。
①デザインの4大原則
まずはじめに、見やすいホームページを作る上で大事になってくるデザインに関してご説明します。このデザインに関しては、実際にはホームページを制作する会社やデザイナーが意識すべきことなので、建築会社さまが意識すべき部分ではないですが、知っておくとよいでしょう。デザインの4大原則を抑えておくと、見やすいホームページになるので、詳しく解説します。
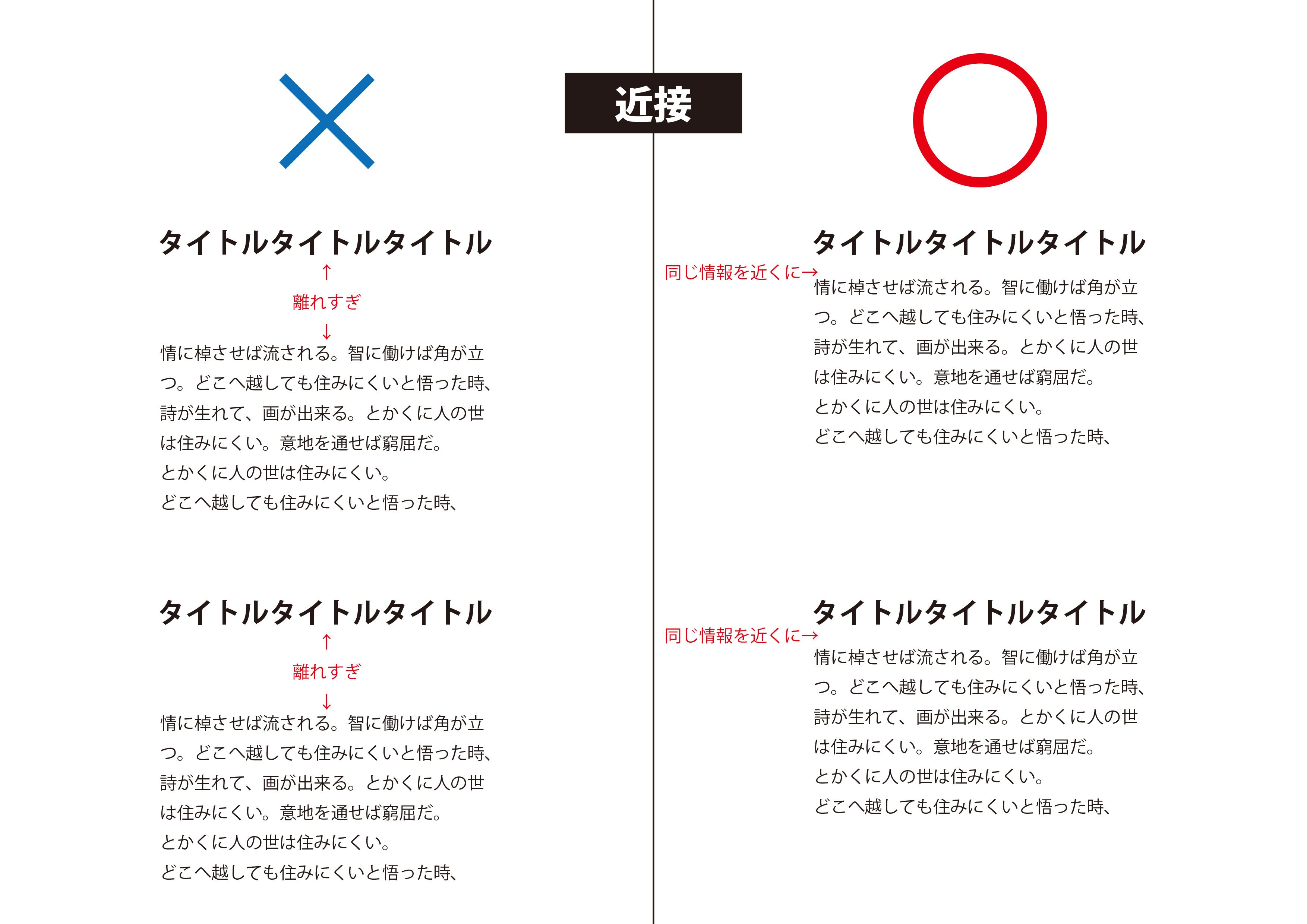
近接
「近接」は、関連性のある要素を近くに配置して見やすくする手法です。主に文章が長く書かれる部分で意識することが多いです。こうすることで、情報の境界がはっきりとし、読みやすいページになります。

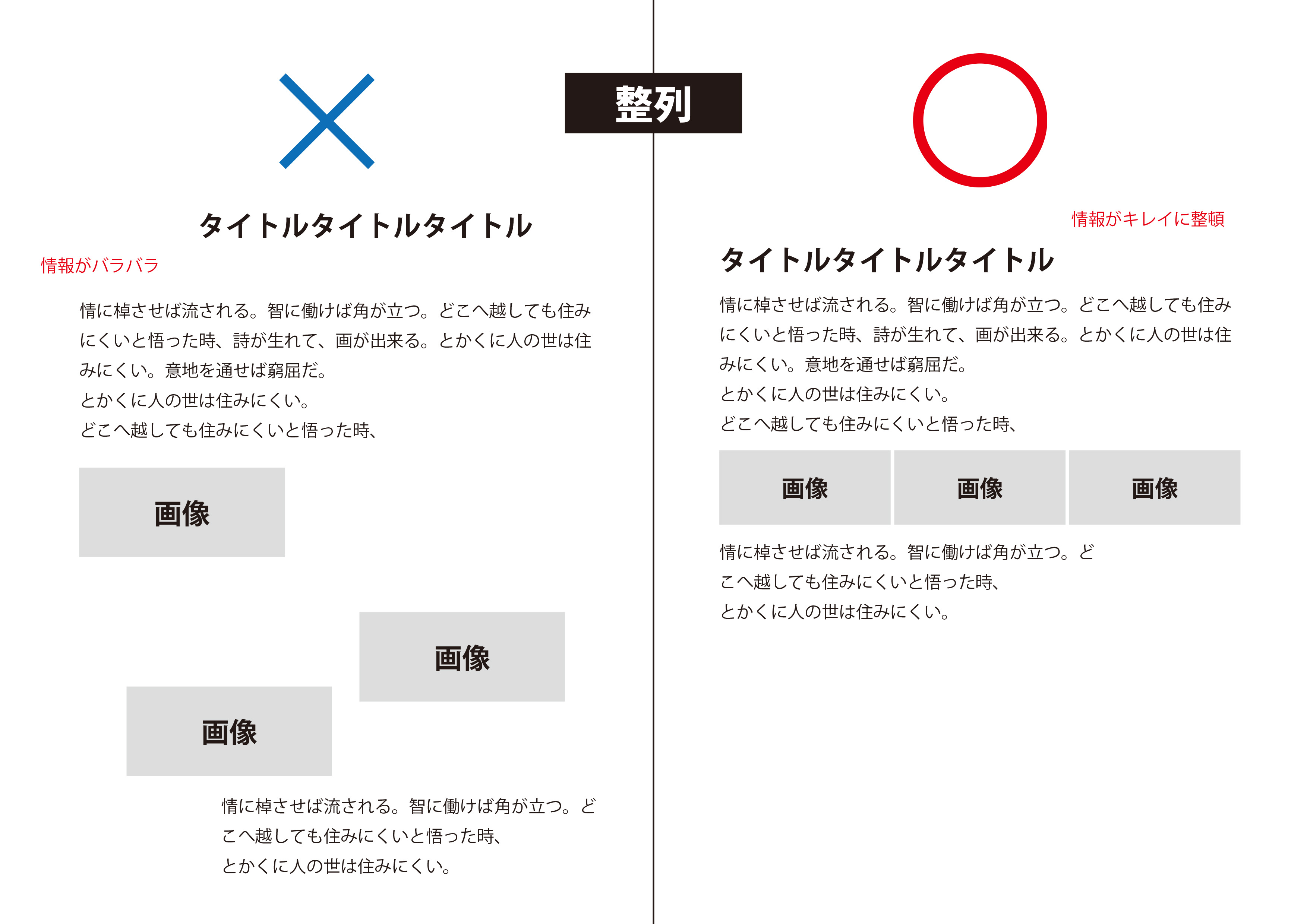
整列
「整列」は、上下・左右と、情報の位置を揃えて配置するということです。こうすることで、情報が分かりやすく、視認性が良くなります。

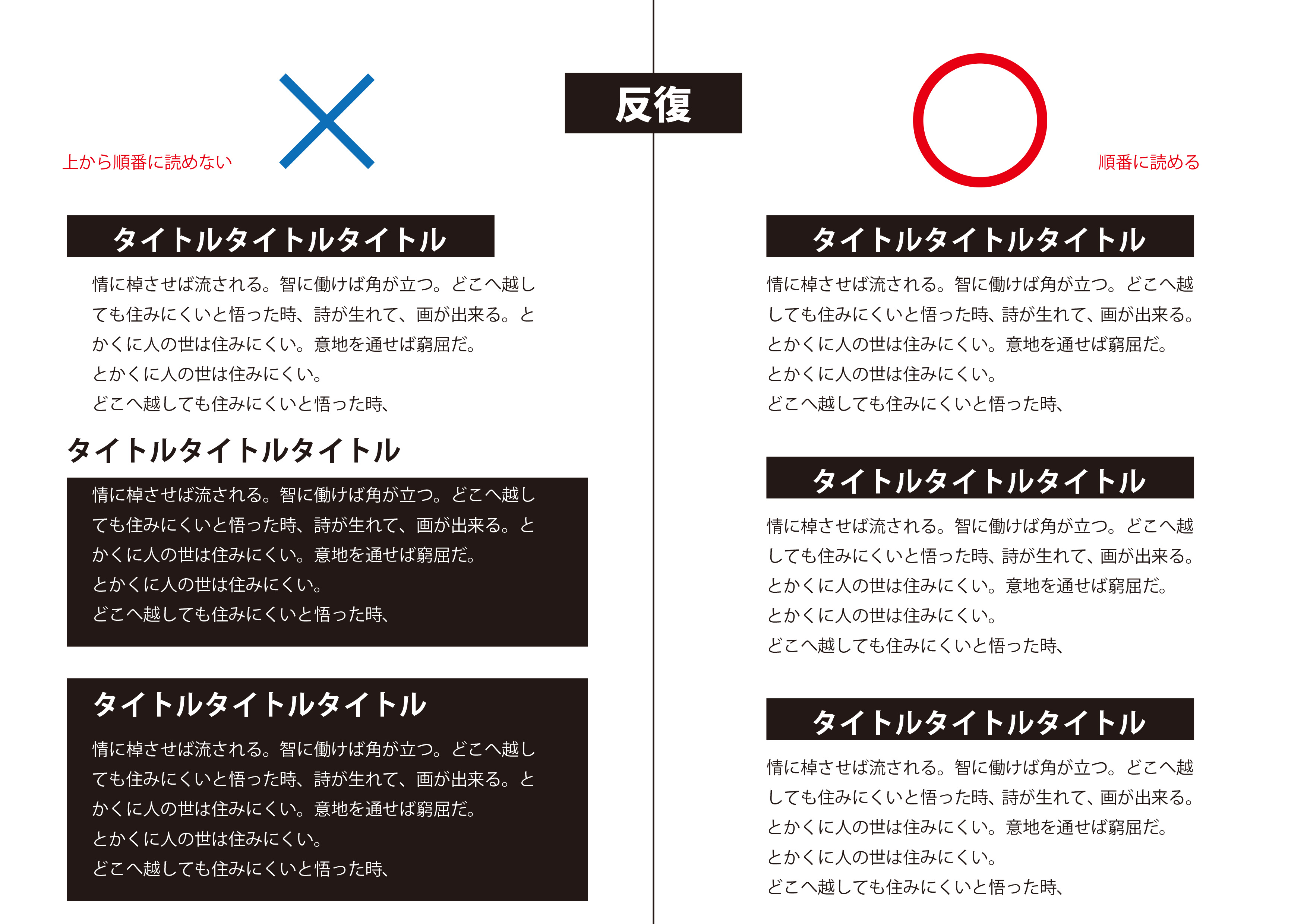
反復
「反復」は、同じデザインの要素を繰り返し用いてデザインを統一させることです。こうすることで、情報を理解しやすくなり、テンポよくページを回遊してみることができます。

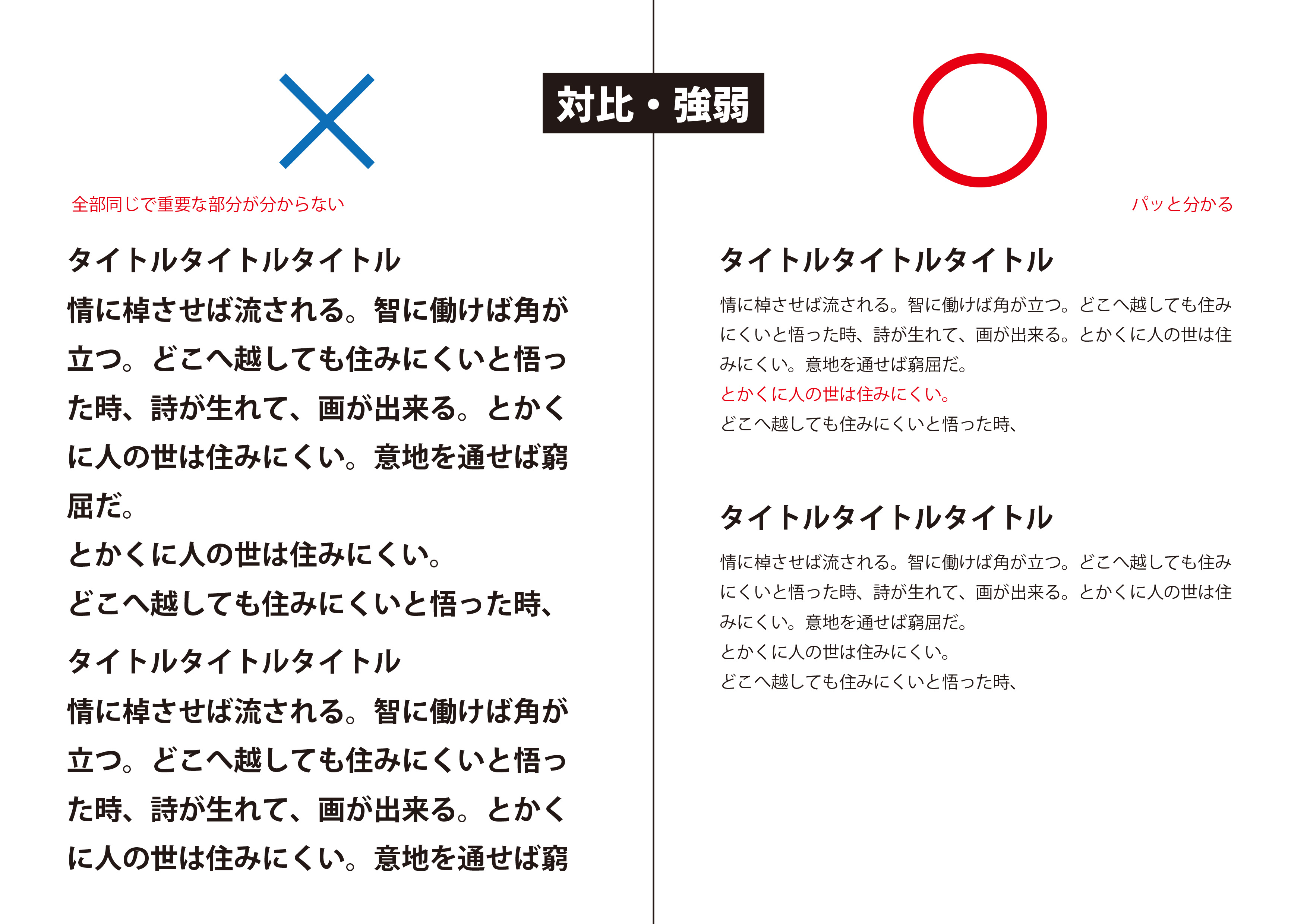
対比・強弱
「対比・強弱」は、見せたい部分、注目させたい部分を目立たせて、目立たせない情報は地味にさせることです。人は目立つもの・大きいものから、地味なもの・小さいものへ順番に見る性質があるので、こうすることで、見る順番を操作することができ、より反響へ誘導しやすいようになります。

②視線誘導(レイアウト)
次に、視線誘導についてです。視線誘導とは、ホームページに訪れるユーザーの視線の流れを想定し、その流れに沿ってテキストや画像をレイアウトすることです。この視線誘導が適切であればあるほど、瞬時にパッとみて、情報が理解しやすく、見やすいホームページになります。
この視線誘導についてもう少し解説していきます。
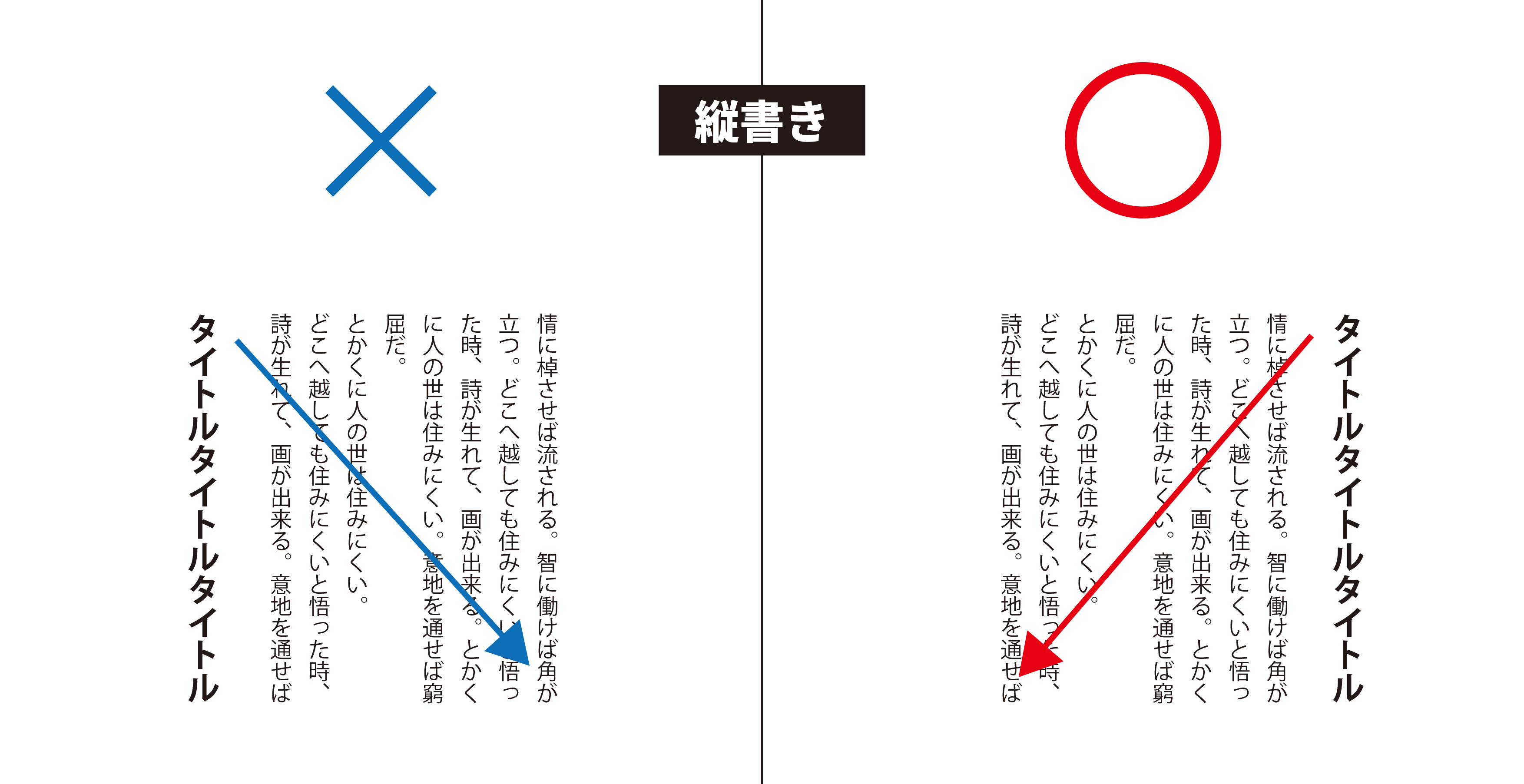
縦書きは右上から左下へ
文章を縦書きにホームページに配置する場合は、右上から左下へと視線誘導をするのが基本です。新聞の書き方がそうですね。これを逆にしてしまうと、読みにくいホームページになってしまうので、注意しましょう。

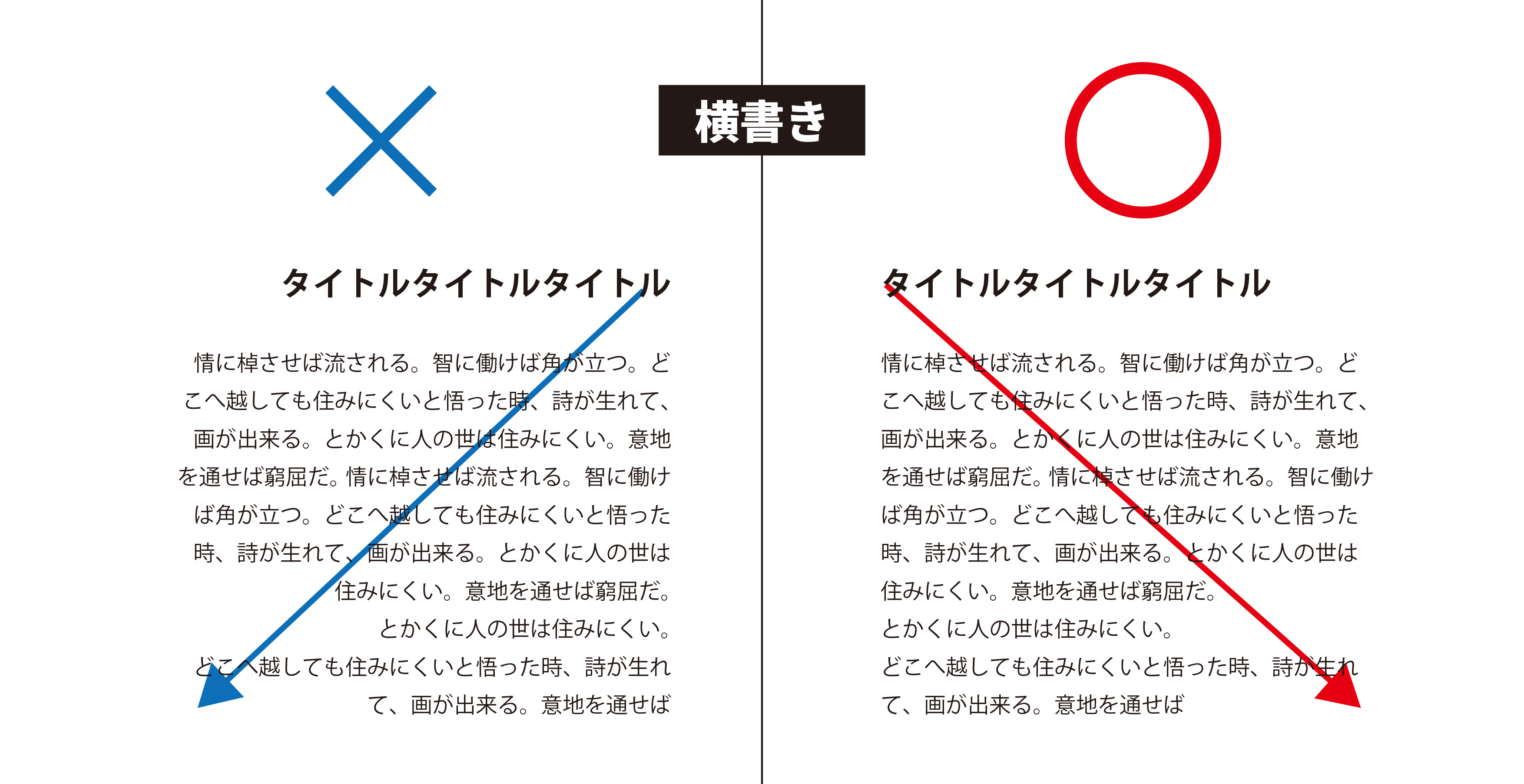
横書きは左上から右下へ
文章を横書きにするときは、左上から右下へ視線誘導するのが基本です。
横書きの文字を右から読むという方は今ではもういないですが、西洋文化が日本に入る前は、横書きも右から左へ読むという文化でした。英語が日本に入ってくるようになってから、横書きの日本語は英語と同じように、左から右へ読むようになったと言われています。

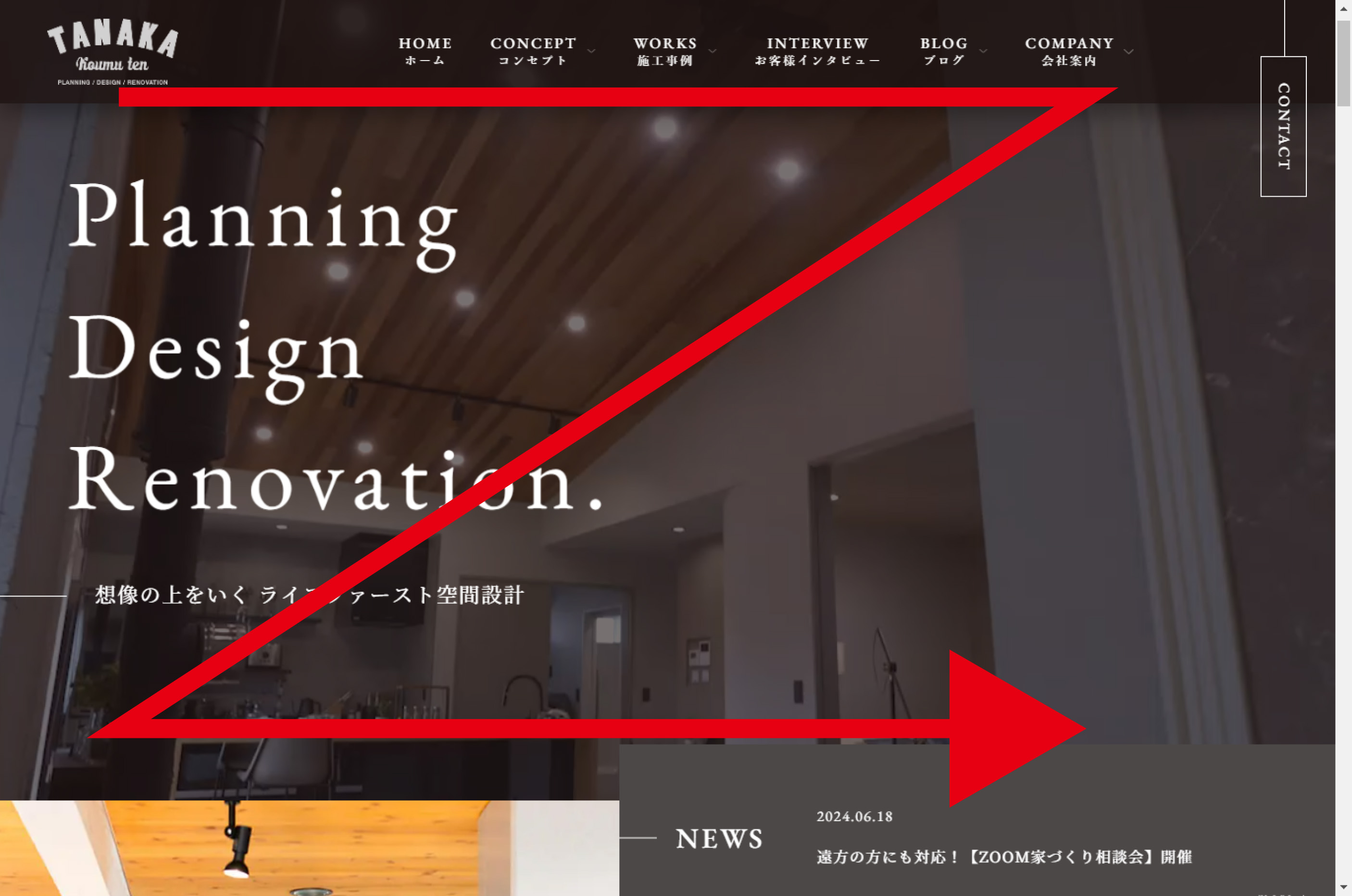
Z型
ホームページの場合、基本的には、左上→右上→左下→右下というように「Z」の視線で見られることが多いです。このZの視線を意識して、コンテンツの配置を考えるといいでしょう。
参考事例 長野県工務店 田中工務店さま
https://www.gotta-ride.com/works/4078.html
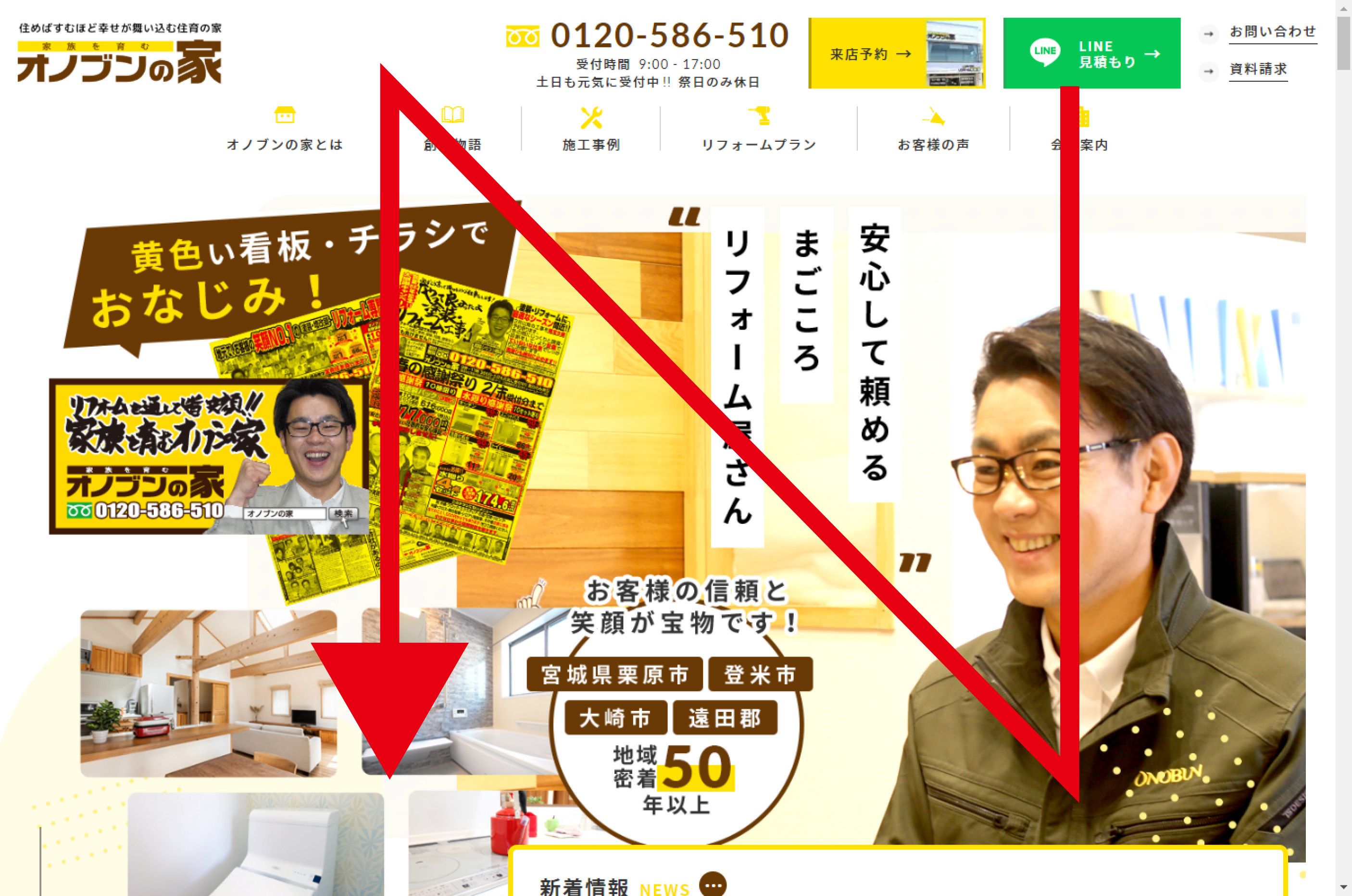
N型
縦書きのホームページの場合は、右上→右下→左上→左下というように「N」の視線で見られます。縦書きのホームページの場合は、Nを意識するといいでしょう。
参考事例 宮城県リフォーム会社 小野文商工さま
https://www.gotta-ride.com/works/2401.html
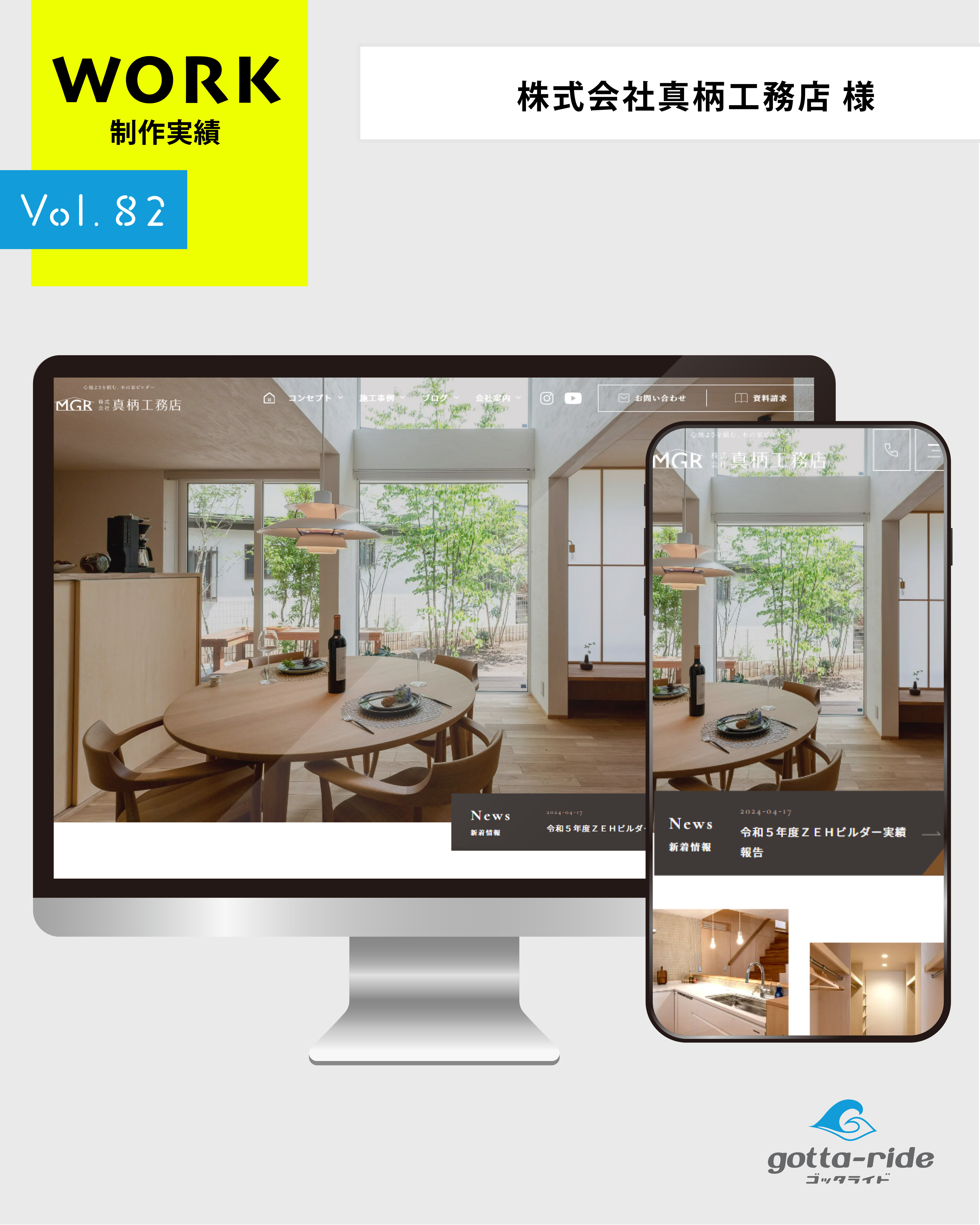
F型
ブログやフォームなどテキストがメインのページでは、左→右→左→右というように「F」の視線で見られます。下にいけばいくほど、右に視線が行く距離が短くなっていきます。
参考事例 東京都工務店 真柄工務店さま
https://www.gotta-ride.com/works/4359.html
③リンク
続いて、リンクについてです。リンクは今のページから次のページに誘導させるものですが、このリンクが付いているのか、クリックしたら次のページに飛ぶのかが視覚的に分からないと、ただの文字や図としてしか認識されず、クリックされないことになります。
リンクをページに追加する場合には、リンクであるということをはっきり分かるようにするのがポイントです。
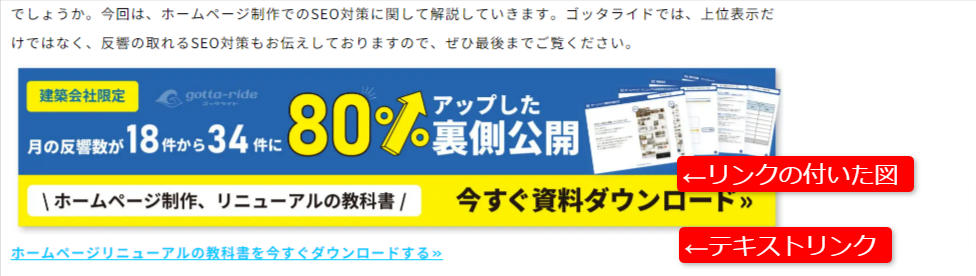
図とテキストリンクを並べる
このブログでも実装していますが、リンクの付いた図とテキストリンクを並べると効果がいいです。

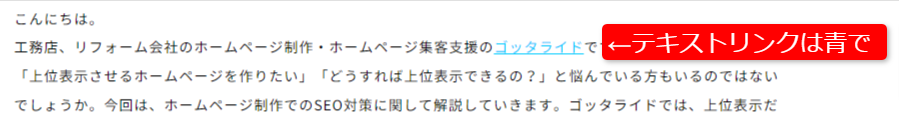
テキストリンクは青にする
リンクの付いたテキストにするには、黒い文字ではなく、青い文字+下線の文字にした方がよりリンクだと認識しやすいです。

リンクが付いているバナーやボタンはクリックしたくなるように
バナーやボタンは、「この図はクリックできるんだ」「ココを押せば何かが変わるんだ」ということがパッとわかるようなデザインにするといいでしょう。

④テキスト
次にテキストです。ホームページのほとんどは、テキストが占めています。このテキストがホームページの見やすさ、分かりやすさを左右しているといっても過言ではありません。テキストの重要なポイントを解説します。
フォント
まずはフォントです。大きく分けて、明朝体かゴシック体かのどちらかになるでしょう。フォントは、会社のイメージに直結するので、ブランドに合わせたフォントを選ぶようにしましょう。
だいたい、高級感や重厚感、上品さを表現したい場合は明朝体で、にぎやかさや安心感、親切感を出したい場合はゴシック体になることが多いです。また、読みやすさでいくと、ゴシック体の方が読みやすいので、長く読ませるテキストの場合は、明朝体よりもゴシック体で表現したほうがいいでしょう。
大きさ
次にフォントの大きさです。大きすぎると、読みにくく安っぽい感じになり、小さすぎるとまたこれも読みにくくなりますが少しお洒落感はあります。Googleが推奨しているのは最低でも16pxの大きさにするということです。
ちなみに、みなさんが拡大表示している場合は大きさが異なりますが、今読んでいるこの文字の大きさは約20pxです。このブログのタイトルの大きさは約27pxになっています。
情報の強弱・読みやすさ・分かりやすさ・見た目の統一感を合わせて、文字の大きさを考えていきましょう。
行間
次に行間です。行間とは、文字と文字の上下の間隔のことです。広すぎても読みにくいですし、狭すぎても読みにくいので、ちょうどいい行間にすることがベストです。Googleは1.2em(1.2文字分)の行間がいいと推奨しています。一番読みやすいのは1.5em(1.5文字分)がいいと言われています。
文字間
次に文字間です。文字間とは、文字と文字との間の距離のことです。これもまた、広すぎても、狭すぎても読みにくくなってしまいます。最適な文字間は、文字サイズの5〜10%ほどの文字間をあけるといいでしょう。
ライティング
最後にライティングです。文字自体の見やすさもありますが、内容としての理解のしやすさも重要です。文章を書くときは、結論を先に書いてから、次に説明を書くようにしましょう。ユーザーは文字を最初から最後まで読むことはないので、はじめに大事な結論を述べ、ユーザーがほしい情報をはじめに書くことで、離脱を防ぐことができます。
「結論」「理由」「具体例」「結論」の順番でライティングをすると、ユーザーの離脱を防ぐことができます。ブログや施工事例を書いている方はぜひ参考にしてみてください。
⑤配色
次に配色についてです。配色を統一することによって、全体的に統一感のあるホームページになり、見やすいサイトになります。色も見た目に影響されるものなので、はじめの段階でしっかりと決めておく必要があります。
基本的には、ホームページで使う色は「ベースカラー」「メインカラー」「アクセントカラー」の3色で構成するのが見やすいとされています。多少色数を増やすときもデザイン次第でありますが、基本3色を守って作っていくと、会社のブランドカラーがより伝わりやすくなります。
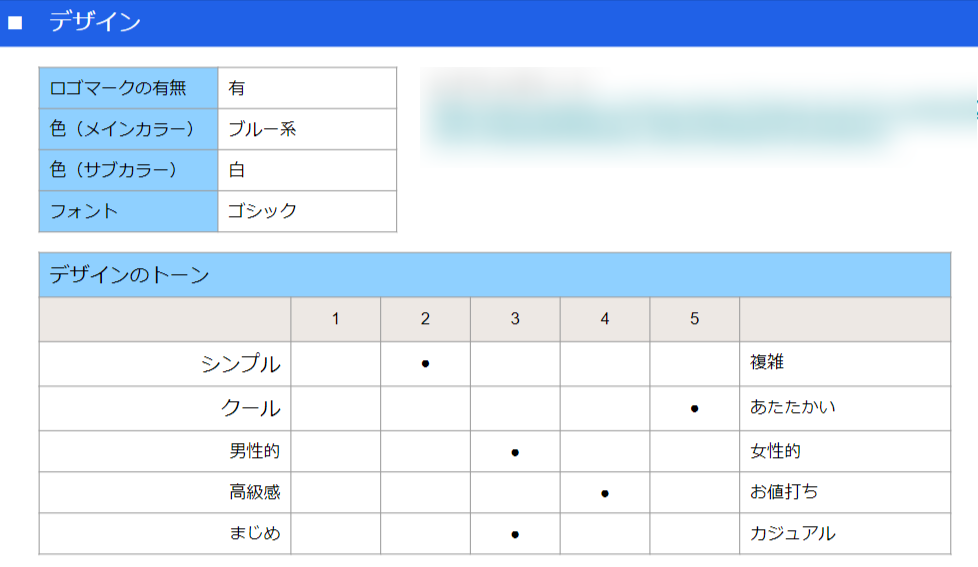
ゴッタライドがホームページ制作を進める場合、最初の段階で、ホームページの配色に関してヒアリングをし、どの色味で構成をしていくのかを決めていきます。

(実際のカラー決めシート)
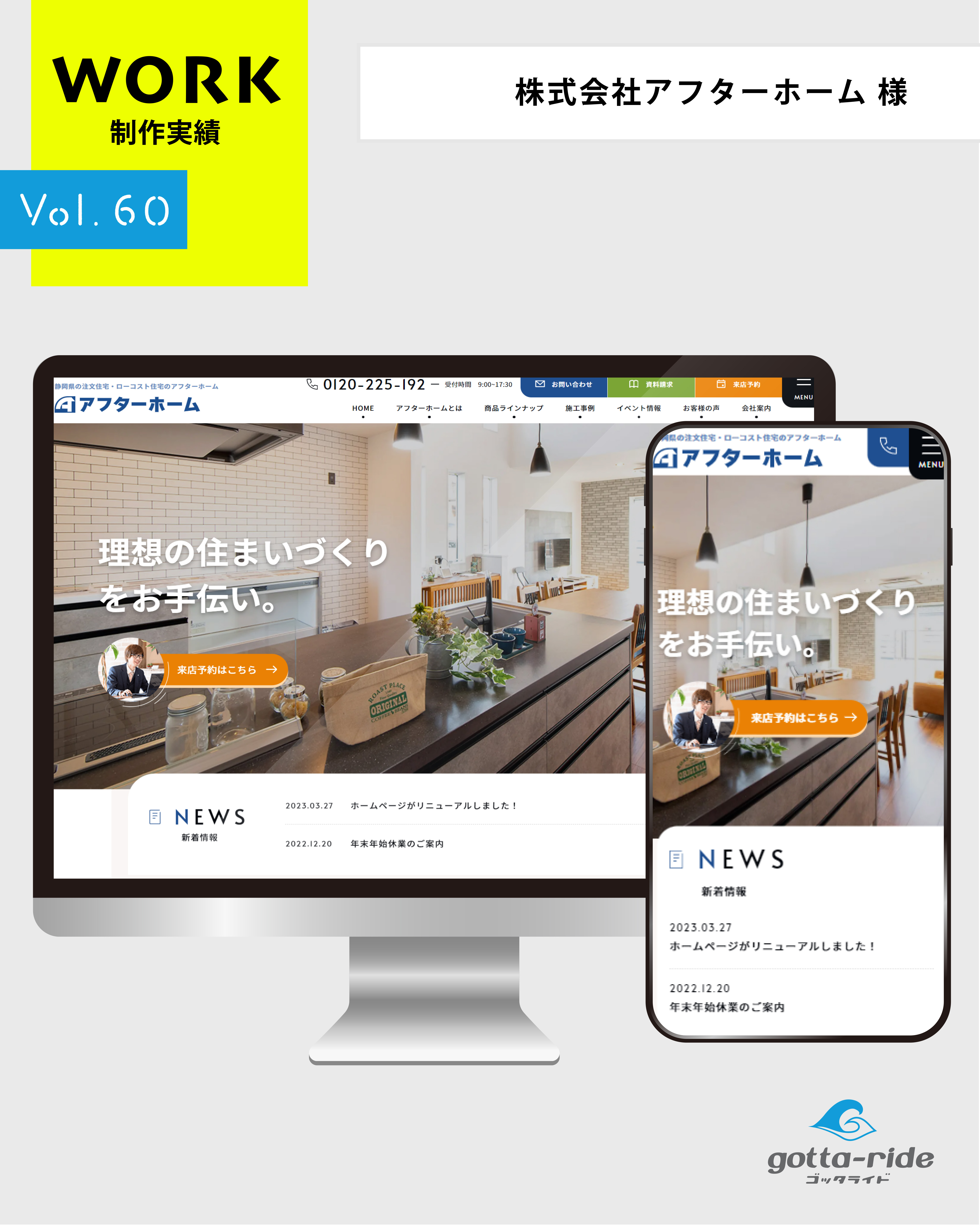
この配色でホームページを作ったのがこちらです。
参考事例 静岡県工務店 アフターホームさま(新築サイト)
https://www.gotta-ride.com/works/3477.html
アフターホームさまの場合、ロゴマークが青色なので、メインカラーをブルー系にし、サブカラーは白でまとめ、アクセントとして目立つオレンジ色でまとめました。
色を使いすぎてしまうと、見にくくなってしまい、デザインのバランスが崩れてしまうケースが多いです。会社の雰囲気とホームページの雰囲気がマッチしているか配色をみて確認してみましょう。今のホームページでどんな色が使われているか色をピックアップしてみるのもいいかもしれませんね。
コントラスト
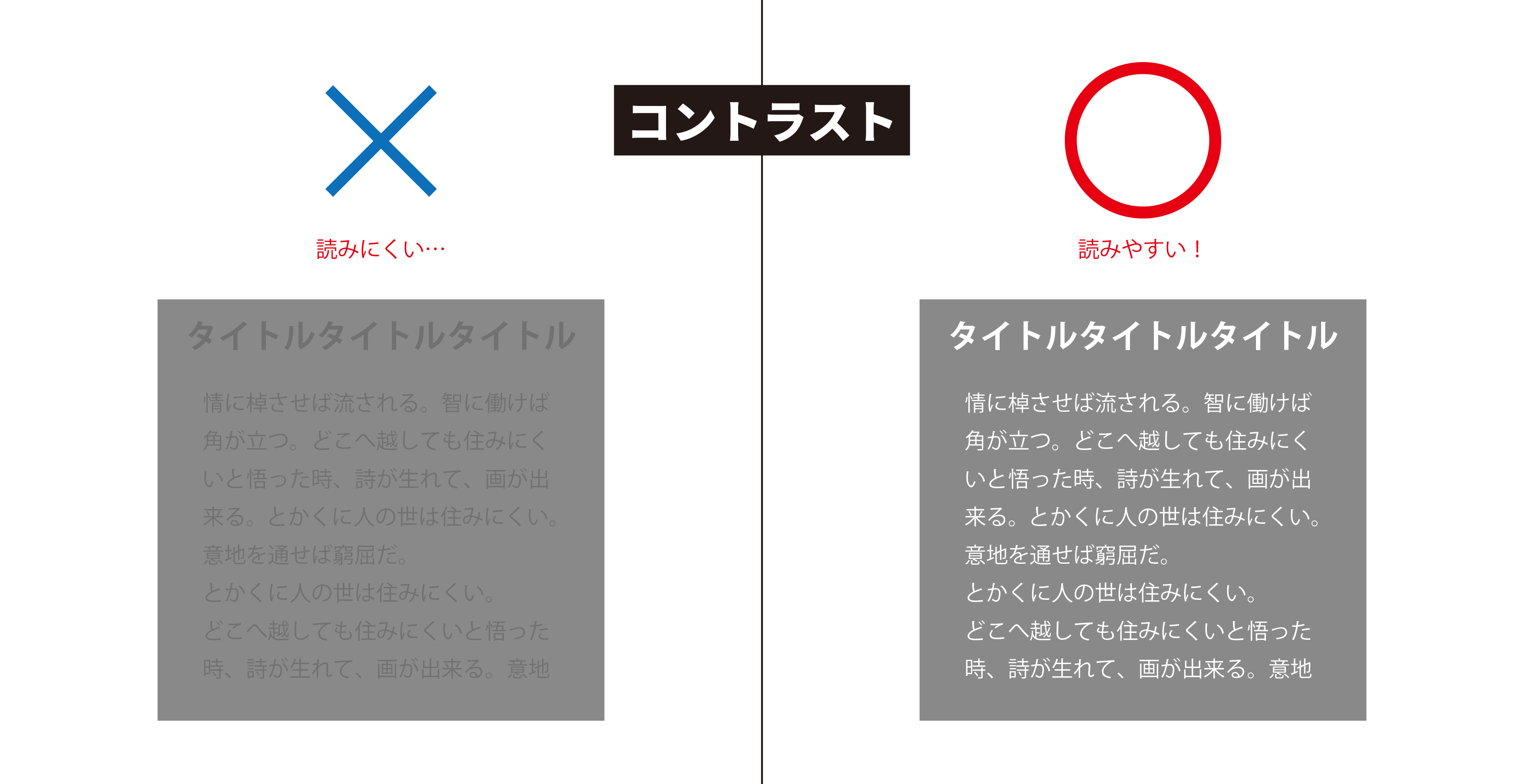
配色の時に同じく注意すべきは、色のコントラストです。コントラストは、色の明暗の差のことです。
暗い背景に暗い色の文字を置いてしまったら、読みにくいですよね?これは、色の差がないので、読みにくくなってしまうのです。逆に暗い背景に、明るい色の文字であれば、読みやすくなると思います。この場合、色の差が激しいので、はっきりと読みやすくなるのです。

色のコントラストを利用すれば、アクセントになり、人の目に注目されやすくなるので、お問い合わせや来場予約、資料請求などのボタンやバナーで活用すれば、クリックされやすくなるでしょう。また、色のアクセントは、周囲との差をより強調するので、色のアクセントで他社との差別化にもつながることでしょう。
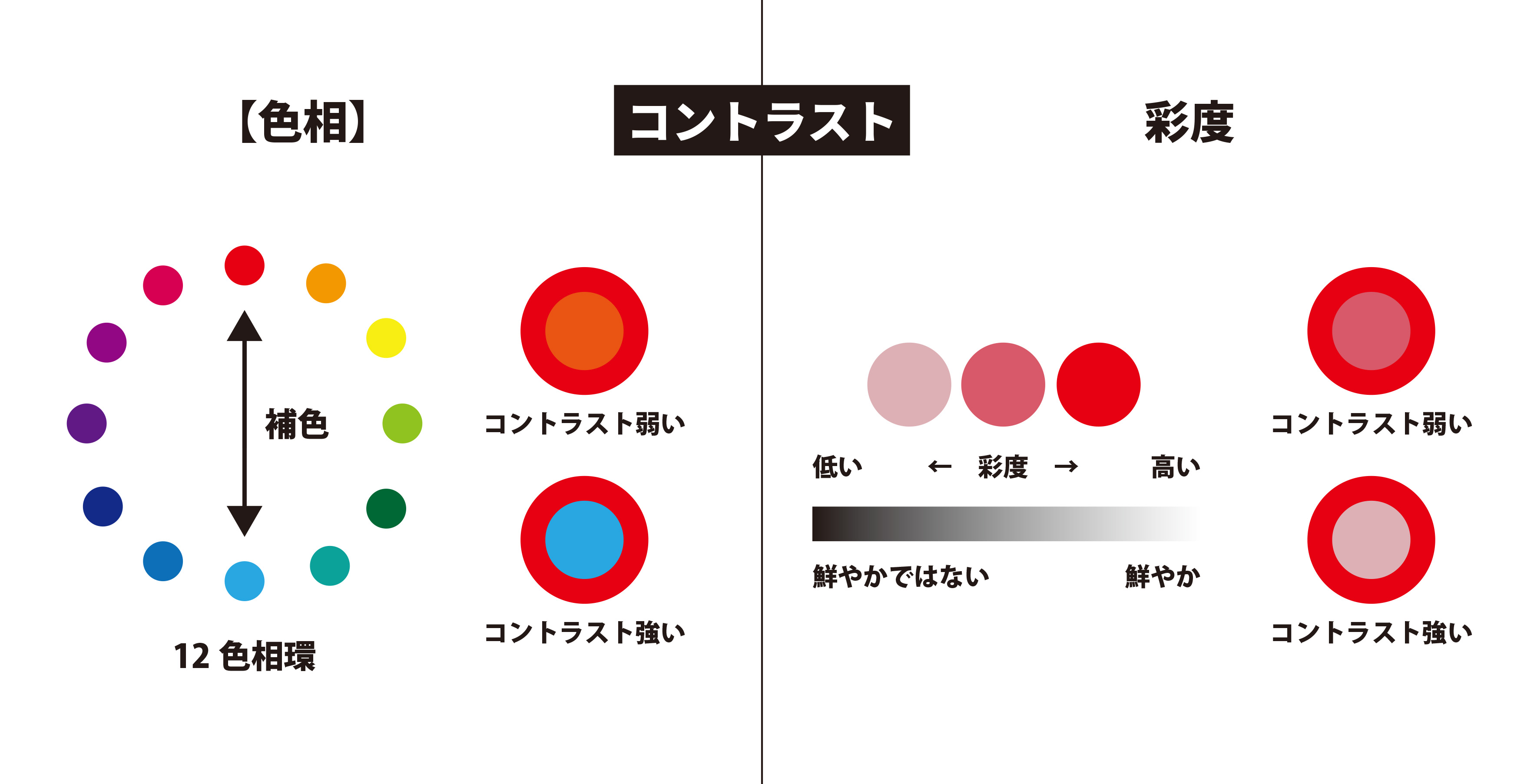
コントラストのポイントは2つで、「色相」と「彩度」です。
色相とは、赤、青、黄…のような、色味の違いのことで、色相は大きく分けて12色に分けられます。この12色を円で図示したのが12色相環で、これで向き合う色を補色と言います。この補色を組み合わせると、コントラストが強くなり、12色相環で隣り合う色を組み合わせると、コントラストが弱くなります。

彩度とは、色の鮮やかさのことです。この彩度の差が大きいものを組み合わせると、コントラストが強くなり、彩度の差が小さいものを組み合わせると、コントラストが弱くなります。
このコントラストは、ホームページだけでなく、インテリアや家の設計でも多く使われると思うので、色のセンスを高めたいという方は、ぜひこのコントラストを意識してみてください。
⑥画像
次に画像についてです。文字ばかりのホームページでは、見にくく、離脱が多いサイトになってしまいます。ですので、適度に画像を入れるようにしましょう。
画像のポイントは、
- ホームページのテイストとそろえること
- 引き伸ばしたりして縮度を変えないこと
- 要素が細かすぎないものにすること
です。

画像はイラスト、写真が該当します。この画像の要素によって、大きくホームページの印象が変わるので、意識して選択をするようにしましょう。
⑦ボタン
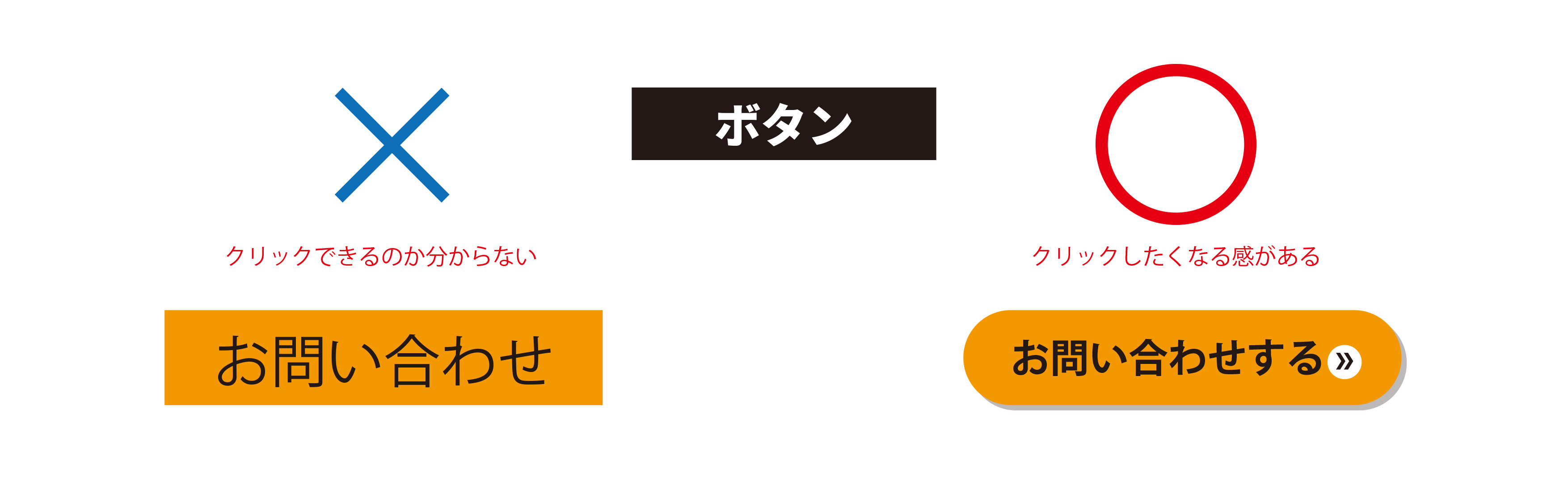
次にボタンです。ボタンはお問い合わせや資料請求、来場予約など様々な部分でホームページに活用されます。この四角がボタンなんだ・クリックしたら次のページに飛ぶんだということを一瞬で分かるようなボタンにしなければなりません。
たまに、これボタンなのにあまりクリックされていない…と悩んでいる方は、これはボタンだとユーザーに認識されていないのではないか?ということを考えてみるといいでしょう。
クリックするボタンであると認識する特徴としては、
- 影がある
- クリックを誘導するアイコンがある
- 目立つ
です。

(思わずこの画像をクリックしてしまう人もいるのではないでしょうか)
また、ボタンに書いてある文言によってもクリック率が変わるので、色々と文言を試しながら、自社でのクリック勝ちパターンを見つけてみるといいでしょう。
「資料を見る」「予約をする」「申込む」など、ユーザーが次に行動する「○○する」という文言だとクリックしやすくなりますので、試してみてください。
また、ボタンの上にホバーしたときに、動きのあるボタンにしたり、色が変わったりする効果も沿えるとなおよいでしょう。
⑧情報
次に情報についてです。ホームページに載せたい情報が山ほどあることでしょう。ですが、会社側が載せたい情報は必ずしも、ユーザーがほしい情報とは限りません。ですので、全部の情報を載せないようにしましょう。
ホームページで載せるべき情報は、
- 会社情報
- 施工事例
- お客様の声
- イベント情報
- お問い合わせ
- 資料請求
- ブログ
です。これでも情報が多いと感じる人もいあるかもしれませんね。情報を絞って、ユーザーが一番欲しい情報だけを載せるようにしましょう。
⑨どの媒体でも見やすい(スマホ対応)レスポンシブデザイン
最後に、重要なのは、どの媒体でも見やすいホームページにすることです。会社側の人たちは、普段パソコンを使って仕事をすることがほとんどですので、会社のホームページもパソコンの見た目を重視してしまうかもしれません。ですが、建築会社のホームページを見ているユーザーはほぼスマホからサイトを見ています。
ですので、パソコンでもスマホでも、どの媒体になっても見やすいというのが重要になります。
スマホでホームページを見る際は、画面が小さいので、文字が小さいととても見にくいサイトだと認識されてしまいます。また、ほしい情報がすぐに見つからない、ボタンをタップしにくい、スクロールしにくいなどのサイトも、見にくいホームページだと思われ、離脱されます。
そうならないように、それぞれのデバイスに最適化して表示されるホームページを作りましょう。
見やすいホームページにするには、仮説と検証が重要
上記で、見やすいホームページのポイントを述べましたが、全部のポイントをクリアしても、必ずしも見やすいホームページにできるとは限りません。ホームページをユーザーに見てもらうまでは、客観的に見やすいかどうかは分からないからです。
決めたホームページの目的やターゲットをもとに、こうすれば見やすいホームページになるのではないかという仮説を持って、実践と検証を繰り返し、修正を行って完成に近づけることが重要です。
ホームページは作って終わりではありません。サイトを作って放っておけば、反響が上がるというのは大間違いです。ホームページを作ってから、ホームページ制作時の仮説をもとに、検証をし、実績を分析して、どう改善すればよくなるかを考え、修正を繰り返すことで、集客できるホームページに着々と伸びていきます。
また、ホームページは紙媒体と違い、何度も修正が可能です。一度作っては分析ツールなどを活用し、どこがよく見られていて、どこはあまり見られていないのか、どんな検索ワードでホームページが表示されているのかを分析しながら、ユーザーにとって正解のホームページを作っていくことが重要になります。
ゴッタライドでは、ホームページ制作よりも、ホームページの運用に重きを置いています。Googleアナリティクスなどの数値の結果から、反響が少ない原因やセッション数が少ない原因を突きつめ、どうしたら改善できるかを考え、施策を一緒に考えて実践しています。作って終わりの会社は今すぐ、効果検証を始めましょう。
リフォーム会社に特化したウェブ集客支援サービスのページはこちら
【厳選】ゴッタライドおすすめの見やすいホームページ事例9選
では、実際にゴッタライドでホームページ制作を行っている工務店、リフォーム会社、塗装会社の事例をご紹介します。ぜひ参考にしてみてください。
工務店の見やすいホームページ
ゴッタライドの工務店のホームページ制作の事例をご紹介します。
【東京都】株式会社真柄工務店さま つくる家に合わせてHPもシンプルに
https://www.gotta-ride.com/works/4359.html
ホームページをリニューアルしました。東京都の高性能で自然素材を使った木の家を創る工務店ということで、ホームページで集客をしていましたが、競合との差別化が難しくなり、自社の強みも他社と変わらなくなってしまっていました。そこで、ホームページをリニューアルするとともに、自社の強みを今一度洗い直し、商圏エリアで戦える戦略を考え、ホームページに落とし込みました。
以前のホームページでは、創る家とホームページの見た目とが合致せずにいましたが、リニューアルをしてデザインも一新したことで、会社のイメージもガラリと変わりました。
【静岡県】株式会社アフターホームさま ターゲットに最適なサイト
https://www.gotta-ride.com/works/3477.html
ホームページをリニューアルしました。以前のホームページは、新築、リフォーム両方の情報を載せていましたが、新築とリフォームの客層は違い、両者ともに集客の力を付けていくため、新築・リフォームとサイトを分けて制作しました。
以前のホームページの反響はイマイチで、閲覧しているユーザーは、商圏エリアではなく、海外や商圏外のユーザーが集まっていました。商圏のユーザーに見てもらえて、反響を増やすにはどうしたらいいのかを考え、自社の強みやこだわり、この会社で新築をやるメリットも洗い出し、ウェブ集客の戦略を考えました。その戦略をホームページに落とし込み、制作しました。
【山梨県】ミスターデイク株式会社さま 平屋に特化したLP
https://www.gotta-ride.com/works/3683.html
ランディングページを制作した事例です。平屋に特化したランディングページで、リスティング広告のリンク先としても活用しています。
共働き夫婦が増え、子どもがいない家族が増えている中で、平屋の需要が高まっている世間の流れから、平屋に特化したページを作ることは、ユーザーのニーズにもマッチしているということで、平屋特化のページを作りました。ウェブ広告からの流入を視野に、最終的にユーザーにどんな行動を取ってほしいのかをシンプルに考え、ページの動線をよくしています。
他の工務店ホームページ制作事例の一覧掲載はこちら↓
https://www.gotta-ride.com/works_project/newconstruction
リフォーム会社の見やすいホームページ
ゴッタライドのリフォーム会社のホームページ制作の事例をご紹介します。
【大阪府】株式会社ワーキング・ビーさま 情報量は多くても見やすいように
https://www.gotta-ride.com/works/4341.html
ホームページをリニューアルしました。リフォーム会社さんは、水まわりリフォームや外壁、小工事など、リフォーム工事が細分化しており、情報を整理するのにとても苦労します。リフォームを希望している人がどんな情報が欲しいのかをよく考え、ホームページに載せる情報を整理しました。
【愛知県】こもれびデザインホーム(株式会社タフト)さま 女性が好むデザインに
https://www.gotta-ride.com/works/4172.html
ホームページのリニューアルをしました。以前のホームページでは、紹介や口コミがメインなので、webからの新規の反響はほぼない状態でした。ウェブ集客力をアップしたいということで、戦略から考え直し、ターゲットや目的、最終的にどこにユーザーを誘導するのかを考え、ホームページ制作をしました。
【京都府】みやこリフォーム(株式会社オガワ)さま ホームページ改善で反響獲得を強化
https://www.gotta-ride.com/works/4144.html
ホームページの改善を行いました。以前のホームページでは、ユーザーファーストの作りではなく、複雑な構成のぺージになっていました。反響に至っているページはどこかを分析し、よりスムーズに反響にいかせるためにはどのような構成にしたらいいのかを考え、ホームページを改善しました。
他のリフォーム会社ホームページ制作事例の一覧掲載はこちら↓
https://www.gotta-ride.com/works_project/reform
塗装会社の見やすいホームページ
ゴッタライドの塗装会社のホームページ制作の事例をご紹介します。
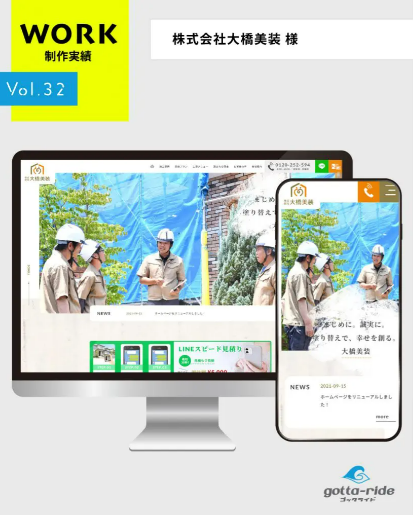
【岐阜県】株式会社大橋美装さま 価格競争から脱却したホームページ
https://www.gotta-ride.com/works/1959.html
ホームページをリニューアルしました。人数が少ない会社なので、たくさん反響が来ても困るということと、価格競争に走ってしまうと、自社の利益が残らないので、価格競争には入らないようにするということを頭に置き、戦略を考えました。とりあえず反響がくるホームページではなく、受注につながる反響がくることを重視し、会社のイメージがよくなるよう、写真やデザインにも注力しました。
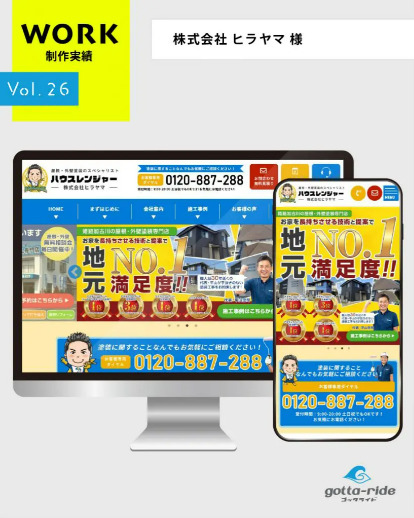
【兵庫県】株式会社ヒラヤマさま お客様との信頼関係を自社の強みに
https://www.gotta-ride.com/works/1670.html
ホームページをリニューアルしました。自社の強みとして、お客様との信頼関係や親しみやすさ、サポート力の高さがあげられましたが、以前のホームページでは、その強みが伝わらずに、安心できる会社であるということが分からない状態でした。
自社の強みをもう一度見直し、自社のイメージカラーや雰囲気も言語化してホームページに落とし込みました。その結果、ファーストビューで瞬時にどんな会社なのかが分かるホームページになり、自社の強みも明確になりました。
【埼玉県】株式会社ヒロタさま SEOを強化したホームページに
https://www.gotta-ride.com/works/3897.html
ホームページをリニューアルしました。リフォーム事業、塗装事業を行う中で、それぞれの事業をより強化していきたいということで、今回は塗装サイトのリニューアルを行いました。
以前からホームページはあったものの、制作をしてから何も更新ができておらず、情報も古いままの状態でした。そのせいで、反響はほぼゼロの状態で、電話の反響が多く、ホームページの反響を増やすにはどうしたらいいのかを考え、戦略を練り、ホームページ制作をいたしました。
他の塗装会社ホームページ制作事例の一覧掲載はこちら↓
https://www.gotta-ride.com/works_project/paint
まとめ
建築会社のホームページを見やすくするにはどうしたらいいのかをまとめました。いかがでしたか?見やすいホームページを作るためには、ユーザーの目線で制作するのが必須なのですが、作っていると、どうしても自社の思惑が強くなってしまって、結果見にくいホームページになって終わってしまうということが多いです。自分がおしゃれだと思うホームページを作りガチです。そうならないためにも、この記事を参考に、ぜひ見やすいホームページを作ってみてください。
ゴッタライドでは、見やすいホームページ制作は当たり前で、そこから反響が取れるホームページを作ることを目指しています。自社の強みや競合との差別化をして、どうすれば反響が伸びるのか、日々研究しています。全国1,000社以上の建築会社の企業実績をもとに、1社1社に最適なウェブ集客戦略のご提案をいたします。今、ホームページの反響が伸びなくて困っている・ウェブ集客に力を入れたいとお悩みを持っている建築会社さまはお気軽にご相談ください。無料でお見積りもいたします。
ホームページ制作や運用についてのお問い合わせはこちら↓
https://www.gotta-ride.com/contact
~ゴッタライドのサービス内容~
◎ホームページ制作
https://www.gotta-ride.com/webdesign
◎ホームページ運用
https://www.gotta-ride.com/support
◎リスティング広告運用
https://www.gotta-ride.com/ads
◎SEO対策
https://www.gotta-ride.com/seo-service


 無料相談
無料相談 資料ダウンロード
資料ダウンロード お問い合わせ
お問い合わせ