ホームページ制作
工務店、リフォーム会社のブログの書き方 ~コンテンツ・マーケティングの実施方法~
公開日:2021/06/10
最終更新日:2024/10/15
こんにちは。
工務店、リフォーム会社のホームページ集客支援のゴッタライドです。
「コンテンツ・マーケティングをやることになったから、原稿を書くように!」
そんな仕事をいきなり任されたとしたら、超パニックですよね。
本記事では、工務店やリフォーム会社のブログ原稿の書き方を紹介しています。
とにかく何でもいいから500文字、原稿を書けばいい・・・
現場日記のようなものでいいので、写真付きで投稿すればいい・・・
ブログの書き方については各社方針があると思いますが、とりあえず日記を投稿するブログと、コンテンツ・マーケティングを行うブログでは書き方がまったく異なります。
反響獲得につながるブログの書き方について、以下の関連記事で紹介していますので、参考にしてみてください。
《関連記事》
工務店、リフォーム会社が注目!建築会社のコンテンツ・マーケティングとは
「ブログ=コンテンツ・マーケティング」ではない
まず、「コンテンツ・マーケティング」と「ブログを書くこと」では、何が違うのかを最初に整理した方が良いでしょう。
コンテンツ・マーケティングとは
コンテンツ・マーケティングとは、情報発信をすることで自社を見つけてもらい、顧客獲得につなげる活動を言います。
顧客に役立つ情報をコンテンツ化することが重要で、その方法の1つとしてブログが挙げられる、ということです。
自社サイトにおいてページを追加してもいいですし、SNSやYoutubeを使った情報発信もコンテンツ・マーケティングに含まれます。
どんな情報を発信したら良いのか?
発信した情報をユーザーに見つけてもらうことがポイントです。
工務店やリフォーム会社であれば、お客様からよく聞かれることや商談時に納得してもらえる話などにヒントがあるでしょう。
専門的な知識を分かりやすく伝えたり、ファンづくりをしたりするイメージです。
その結果、問い合わせや来店予約につながるような流れをつくりたいところです。
ユーザーに見つけてもらうために、どうしたら良いのか?
キーワード検索の結果から、自社のコンテンツにアクセス誘導を狙います。
いわゆるSEO(検索エンジン対策)を意識することで、ユーザーが検索してそうなキーワードを考えながらコンテンツ作成を行います。
ブログ更新がコンテンツ・マーケティングに向いている
コンテンツ・マーケティングで実践したいこと整理すると以下のような点があり、ブログを使って情報発信をすることが手軽で最適、ということがご理解いただけたでしょう。
- 管理画面を使って、自社で更新できる。
- 外注しなくてもいいので、お金がかからない。
- 自分でできるので、待たずにすぐに情報発信できる。
- 後から編集・更新するのも手間が少ない。
- 自分でSEO対策ができる。
という点から、ブログを使ってコンテンツ・マーケティングを実践する事例が増えています。
いきなりブログ記事を書くのはNG!
建築現場の日記を書くのと、コンテンツ・マーケティングとしてブログを書くのは別物ですが、原稿作成の進め方も別で考えましょう。
ブログの管理画面から直接原稿を書き始めたり、Wordやテキストエディタを開いて原稿を書き始めたりする前に、やっていただきたいことがあります。
ユーザの求めている情報を書く
ブログでコンテンツ・マーケティングを実践する際、最も重要な点は「ユーザーに見つけてこらうこと」です。
情報発信をするにあたって、自分たちが言いたいこと、アピールしたいことではなく、ユーザーが探していること、求めている情報をコンテンツ化することが大切です。
また、文章を構成する内容の順番も重要です。
ホームページは、上から下にスクロールして順番に読み進めます。
興味のない内容が続くと、そこで読むのをやめてページを離れてしまいます。
そのページの下にユーザーの求めている情報があったとしても気付いてもらえません。
ユーザーの求めている情報を意識し、ストーリー設計をしておくとユーザーが読みやすいブログになるでしょう。
どんな記事を書くのか概要(アウトライン)から作成する
どんなテーマで、どんな順番で原稿を書くのか、その全体像を整理する作業から行います。
コンテンツ・マーケティングは、何を探している人に、どんな情報を伝え、ファンになってもらえるかが大切です。
思いつきで日記を書くのとは異なり、記事の構成を整えてから原稿作成を行ったほうが効率が良いのです。
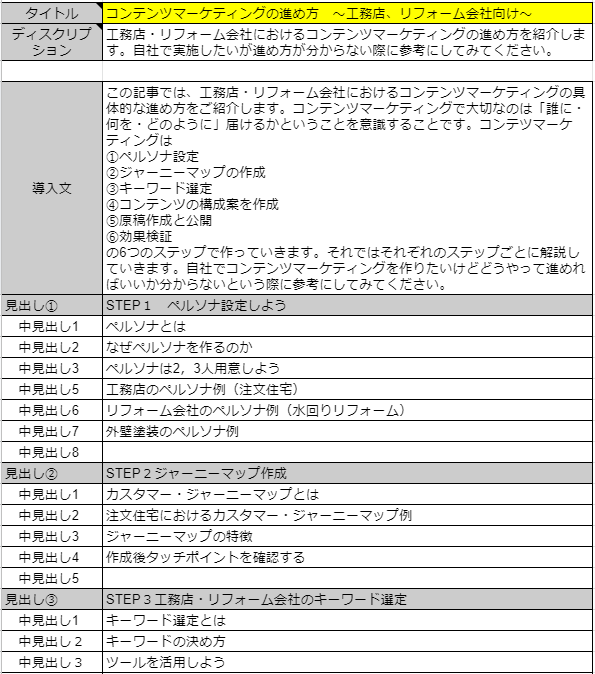
アウトラインの例
当社では、アウトラインを作成する際、このような表にまとめています。
「タイトル」や「ディスクリプション」は、主に検索エンジン対策として考える部分で、記事としては、「導入文」、「見出し」、「中見出し」、「まとめ」といった構成になっています。
アウトラインを構成するタグについて
投稿する記事のアウトライン(概要)を組み立ててから、ブログ原稿作成をした方が効率が良いのですが、その理由をSEO(検索エンジン対策)の観点から解説します。
タグについて
ホームページはHTMLを呼ばれる言語で記述されており、HTMLタグで文字の大きさやレイアウトなどが指定されています。
タグには様々な種類があり、ページ全体の構成を決める<head>タグ、<body>タグがあります。
ページのタイトルは<title>タグ、ページのコンテンツ概要は<description>タグ、文章は<p>タグや<h1>、<h2>といったhタグで指定されています。
検索エンジンはタグを見て、ページの中身を理解している
Googleなど検索エンジンは、みなさんが見ているようにブラウザを使って表示されている画面を見ていません。
ホームページの裏側に記述されているHTMLタグを見て、ページの内容を評価しています。
SEO(検索エンジン対策)を意識したブログ記事を書くためには、タグのことも理解しておきましょう。
ただし、hタグ、titleタグ、descriptionタグの3つを覚えておくだけでOKです。
h タグ
hタグは、文章の「見出し」であることを指示します。
hタグはh1タグからh6タグまであり、以下のような階層構造になっています。<h1>タグは1ページに1回だけ使うのがセオリーで、以下、大見出し、中見出し、小見出し、…という順番で考えると分かりやすいでしょう。
・h1:タイトル
・h2:大見出し
・h2:中見出し
・h3:小見出し
・h4:h3の下の見出し
・h6:h4の下の見出し
h タグが指定された文字と、フォントが大きな文字は別物
ブラウザを通して見る画面では、hタグが指定された文字と、フォントの大きさなどが調整された文字は同じような見え方をします。
ユーザーから見たときに、hタグが指定されている文字かどうかなんて興味が無いと思います。
しかし、SEO的にはコンテンツを構成する「見出し」かどうかを判断しており、評価の仕方が異なります。
title(タイトル)タグ
titleタグは、ページの「タイトル」を指定します。
このページ「タイトル」はGoogleの検索結果ページに大きく表示され、クリックされるかどうかに影響を及ぼします。
タイトルを付ける際は、以下の点に注意しましょう。
- 狙いたい検索キーワードを含める
- 30文字以内に収める
- 他のページと重複したタイトルはNG
description(ディスクリプション)タグ
descriptionタグは、ページに記載されている「コンテンツの概要」を指定します。
ブラウザでページを見たときには表示されませんが、キーワード検索の結果ページで「タイトル」と共に表示されます。
「タイトル」と同様、検索結果ページでクリックされるかどうかに影響するので重要です。
ディスクリプションを指定する際には、以下の点に注意しましょう。
- 探している情報が得られそうだ、という感じる
- 70文字を目安に書く
- 狙いたい検索キーワードを含める
- 他のページと重複したディスクリプションはNG
リフォーム会社に特化したウェブ集客支援サービスのページはこちら
執筆(原稿作成)
アウトラインが完成したらいよいよ執筆です。
いきなりブログの管理画面で直接入力することはせず、まずは原稿を完成させて、それから管理画面で入力しましょう。
原稿作成には、Googleドキュメントがおすすめ
Wordを使っても良いのですが、Googleアカウントをお持ちの方であれば無料で使える「Googleドキュメント」の利用がおすすめです。
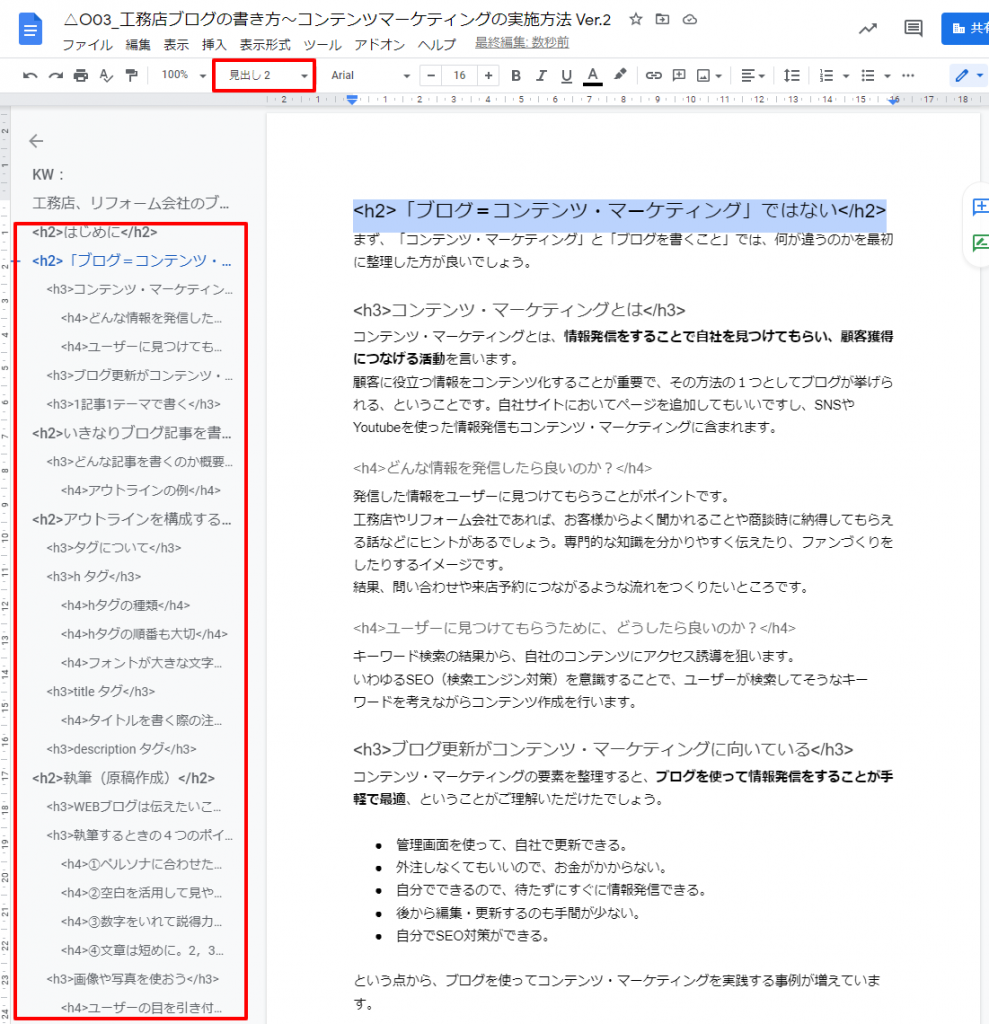
Googleドキュメントでは、選択した文字を「見出し1」、「見出し2」のように書式を指定することができます。
hタグで指定したいままに利用できますし、画面の左側には見出し部分が階層化して表示されるので、どんな構成で文書を書いているのか、ひと目で分かります。
ブログ原稿を執筆するときのポイント
ブログ原稿を書くにあたっての注意点をまとめます。
1記事の文字数は、2,000~5,000文字が目安
ブログは、何文字ぐらい書いたら良いの?
よくある質問ですが、明確な答えは誰も知りません。
Googleの公式サイトで◯◯文字以上が推奨、と書かれているわけではないのですが、ユーザーが知りたいことを伝えるためには、それなりの文字数が必要になりますし、記事のジャンルにもよりますが、2,000~5,000文字くらいが1つの目安だと言われています。
数字をいれて説得力のある文章に
数字などの客観的なデータには説得力があります。
例えば、「光熱費が大きく抑えられます」と「光熱費が月2万円以上かかっている人は、3割も安くなる場合があります」という文書を比較すると、後者のほうが具体的ですね。
「大きく」や「かなり」「とても」などの表現は人によって解釈が異なります。数字を入れることで具体性や納得感、信頼性が高まります。
読みやすいブログは漢字の比率、スペースの空け方が秀逸
だらだらと冗長な文書はNGです。
コンテンツ・マーケティングには、ユーザー目線が欠かせません。
読み手であるペルソナが使っていそうな言葉を使ったほうが親近感を持ってもらえます。
また、書いた原稿を読み直したときに、サラサラと読めるか確認しましょう。「ありがとうございます」と「有難う御座います」では、前者の方が読みやすいですし、行間の空け方でも読みやすさは異なるでしょう。
写真や図表を使って、分かりやすく伝える
住宅に関して解説するブログでは、写真など画像も有用です。
建物の構造を説明したり、特徴を比較するために表でまとめたりするなど、分かりやすく表現するために画像を引用しましょう。
また、建物の傷んでいるところ、施工中の風景、完成現場など、工務店やリフォーム会社にとって、写真で説明した方が分かりやすい部分には積極的に挿入したいですね。
ブログの投稿と公開
原稿が完成したら、ブログの管理画面から投稿を行い、記事を公開します。
WordPressというブログツールを例に挙げ、入力する際のポイントを紹介します。
ブログ、本文の入力
管理画面からブログの本文を入力するときには、原稿をそのままコピー&ペーストするだけではNGです。
アウトラインで考えた「見出し」を反映したり、写真や図表の挿入なども行ったりして読みやすいブログ投稿を行いましょう。
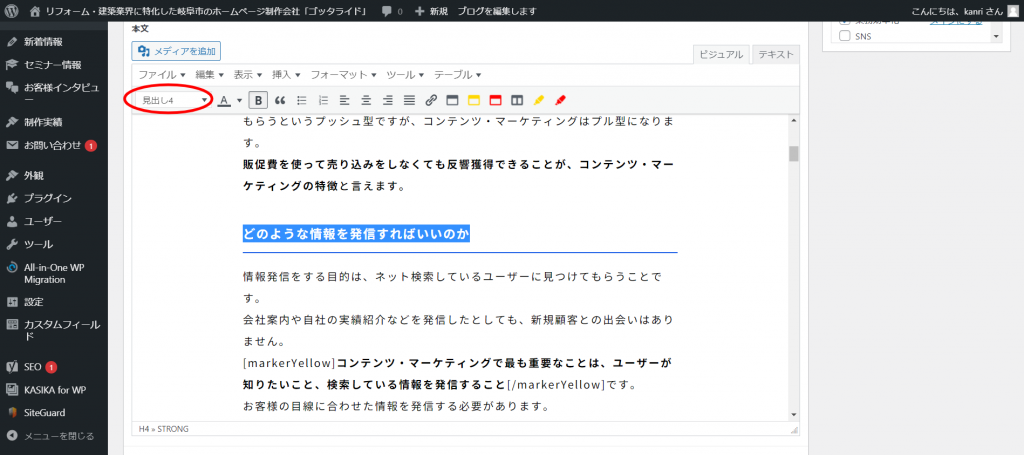
hタグの設定
原稿作成時に「見出し」の階層構造を考え、hタグをどのように設定するかを検討しました。
投稿時には、「見出し」部分にhタグの反映を行います。
対象となる部分を選択し、赤丸で囲った部分を使って、どの見出しレベルを設定するかを選択することができます。
(操作画面については、ブログの環境によって異なりますので、具体的にはホームページ制作会社などにご相談しましょう。)
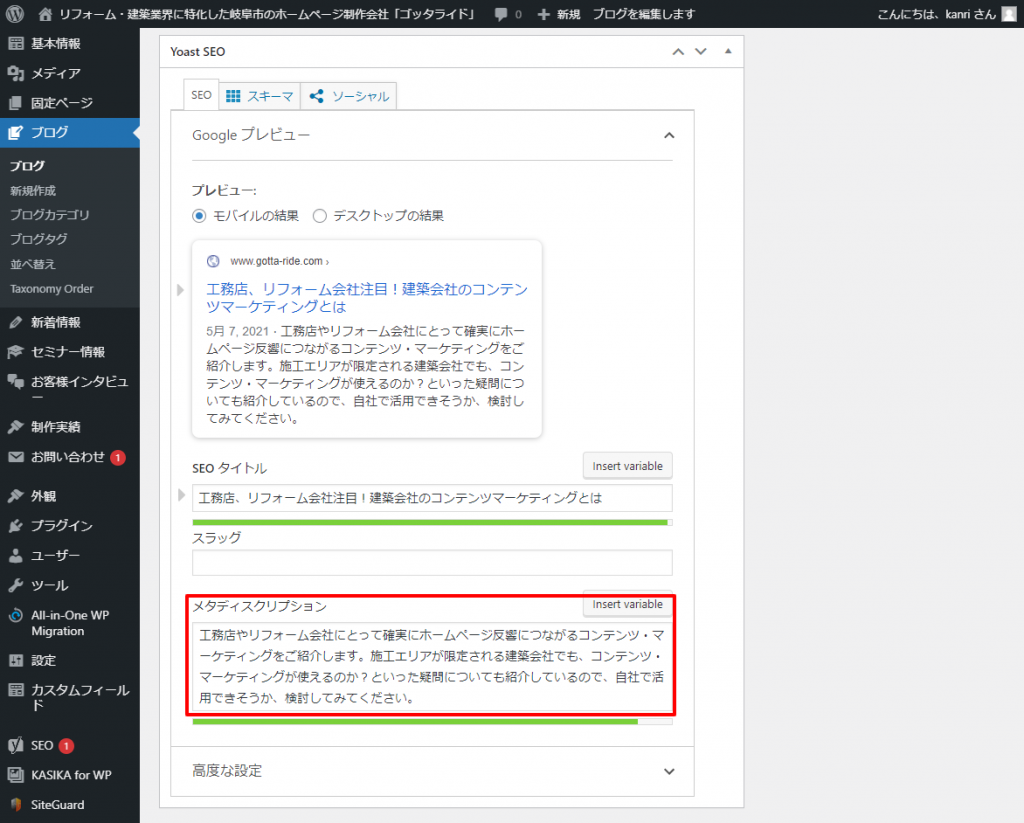
description タグの設定
キーワード検索の結果画面に表示されるdescription(ディスクリプション)タグですが、WordPressの場合、プラグインを追加インストールすることで編集できます。
(プラグインとは、機能を拡張することができるソフトウェア。詳細は、制作会社にご確認ください。)
赤枠部分を編集し、クリックしたくなるような文書を設定し、Googleの検索結果ページからのアクセス流入を増やしましょう。
公開前にプレビューでチェック
ブログの投稿を行ったら、公開前にプレビューでページを確認しましょう。
このときPC画面だけでなく、スマホでの表示画面も確認し、それぞれのデバイスでの表示レイアウトや操作性を確認しましょう。
Googleは、スマホユーザーに対する使い勝手も重視しているので、文字の大きさを確認し、写真・図表は拡大クリックできるのかなどもチェックします。
- リンク切れはないか?
- 見出しタグは適切か?
- ディスクリプションは適切か?
- スマホでの操作性も良いか?
ブログの公開予約も可能
一般的に、ブログには予約投稿の機能があります。
更新頻度にばらつきが出てしまうよりは、スケジュールを決めて定期的にブログ投稿されるのが理想的です。
時間があるときにまとめて作成し、予約した日時に公開し、定期的にブログの記事が公開されているような状態を作ることができます。
リフォーム会社に特化したウェブ集客支援サービスのページはこちら
まとめ
工務店やリフォーム会社がブログを書くときの手順やポイントをご紹介しました。
コンテンツ・マーケティングとしてブログを書くのであれば、日記感覚はNGです。
ブログを使って情報発信をすることで自社を見つけてもらい、顧客獲得につなげるのが目的です。
そのためには、記事の概要をアウトラインとしてまとめ、その構成に基づいて原稿を執筆します。
SEO(検索エンジン対策)を考えるなら、1記事で2,000~5,000文字を目安にします。
原稿は、Googleドキュメントを使って、見出しの構造(hタグ)を踏まえながら作成し、公開時もプレビュー画面で確認します。
今まで広告費を払ってアクセス流入を稼いでいたところから、ブログがユーザーを連れてくるようになる状態への大きな変化ですので、最初は慣れないことも多く、手間に感じるかもしれませんが、まずは出来るところから着手してみましょう。
最初から完璧なもの目指さず、70点合格ぐらいで投稿してみることが大切です。
これからブログを書く際は、ぜひ参考にしてみてください!


 資料ダウンロード
資料ダウンロード お問い合わせ
お問い合わせ